สร้าง Dashboard IOT บน ThingWorx
เครื่องมือที่ต้องเตรียม
- ThingWorx Server
- Postman
ติดตั้ง Postman
Postman คือเครื่องมือที่ใช้ในการทดสอบ Application Programming Interface ( คำย่อ API ) เป้าหมายในการพัฒนาเพื่อใช้งานการทดสอบ API ของ Web service ในที่นี้เราจะใช้ Postman ในการทดสอบส่งข้อมูลเข้าไปที่ ThingWorx โดยให้เข้าไปดาวน์โหลดที่ https://www.getpostman.com/

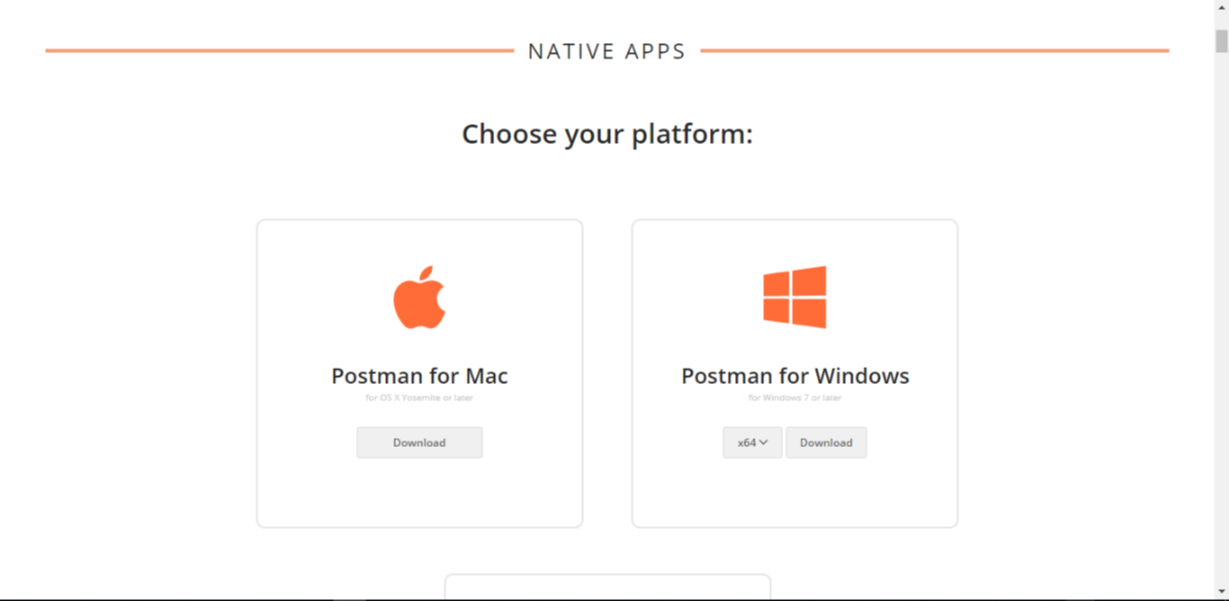
เลือกระบบปฏิบัติการที่ใช้งาน จากนั้นเปิดไฟล์และทำการติดตั้ง

สร้างส่วนประกอบที่จำเป็นบน ThingWorx
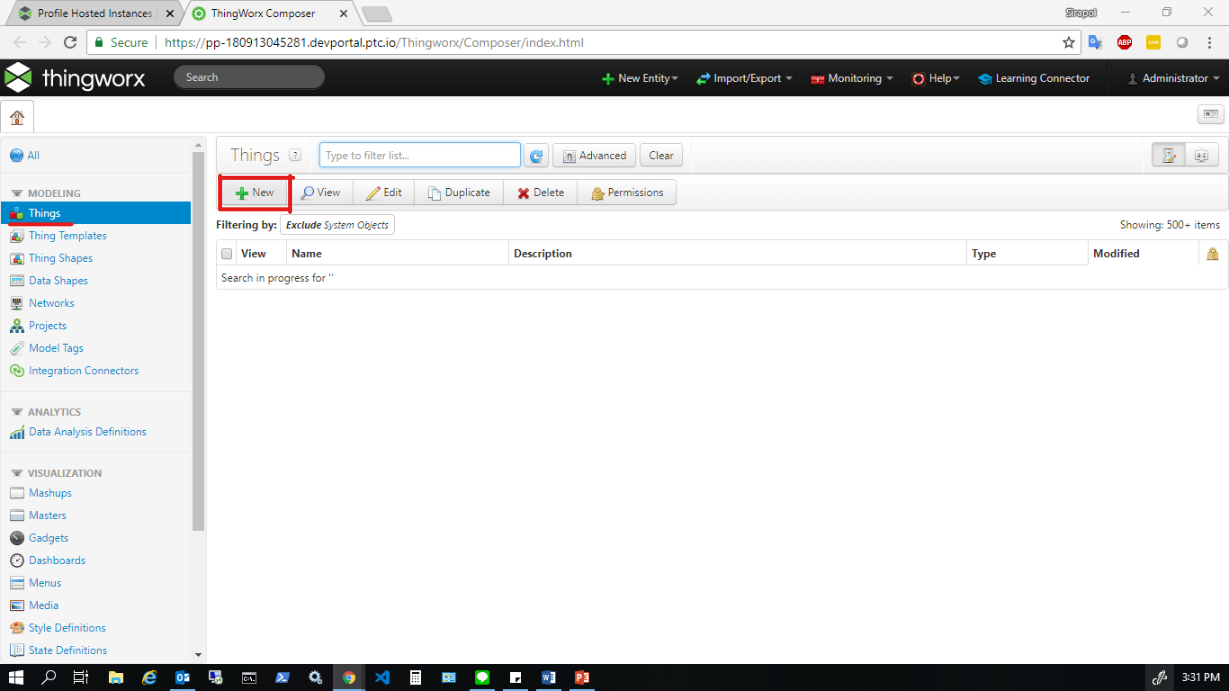
- สร้าง Thing

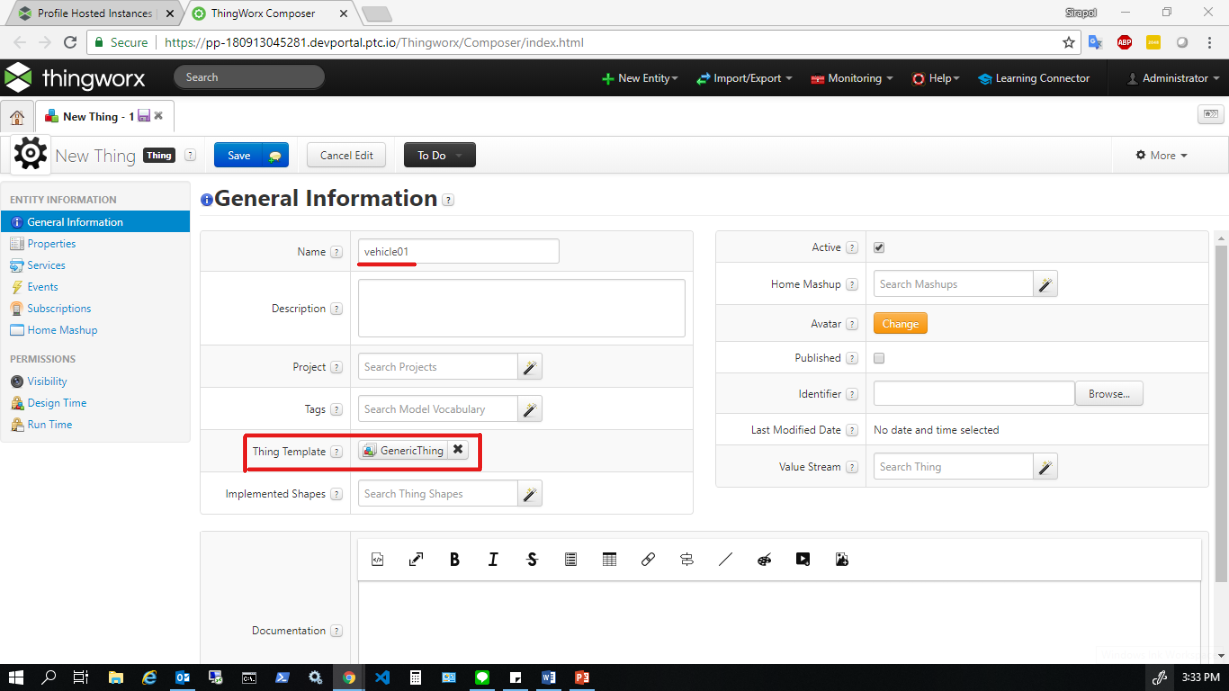
- กรอกชื่อ Thing และเลือก Thing Template เป็น GenericThing

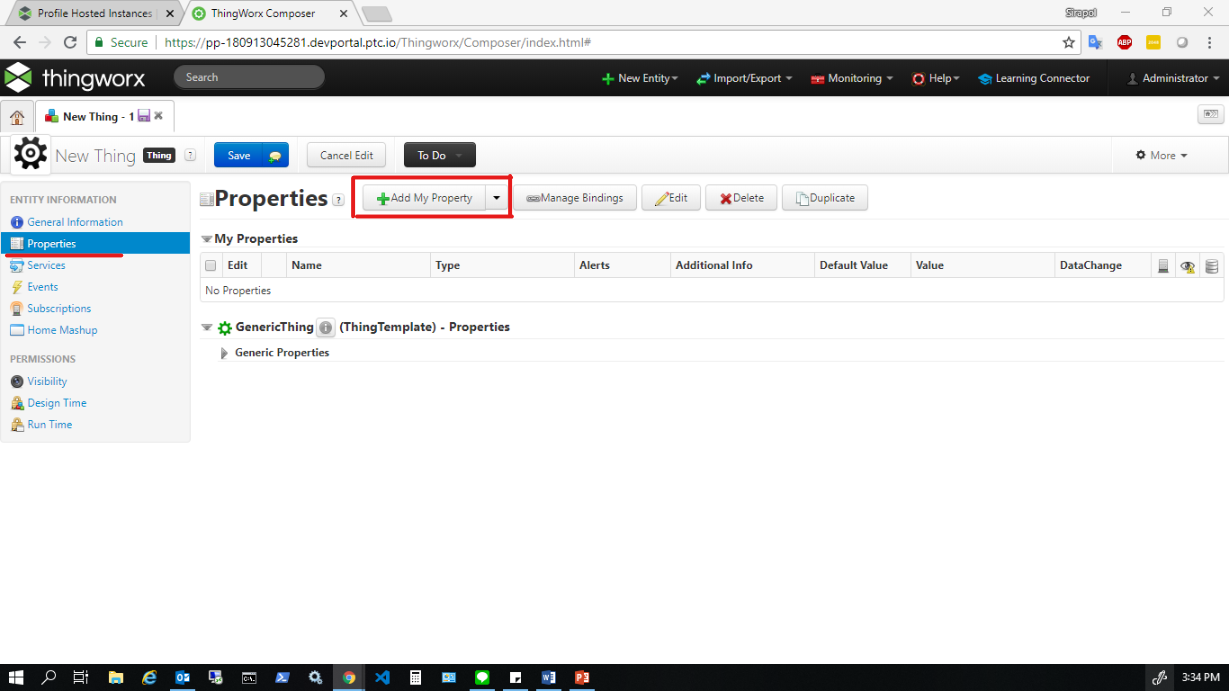
- เพิ่ม Properties ไว้สำหรับเก็บข้อมูล โดยกดที่ Properties และกด Add My Properties

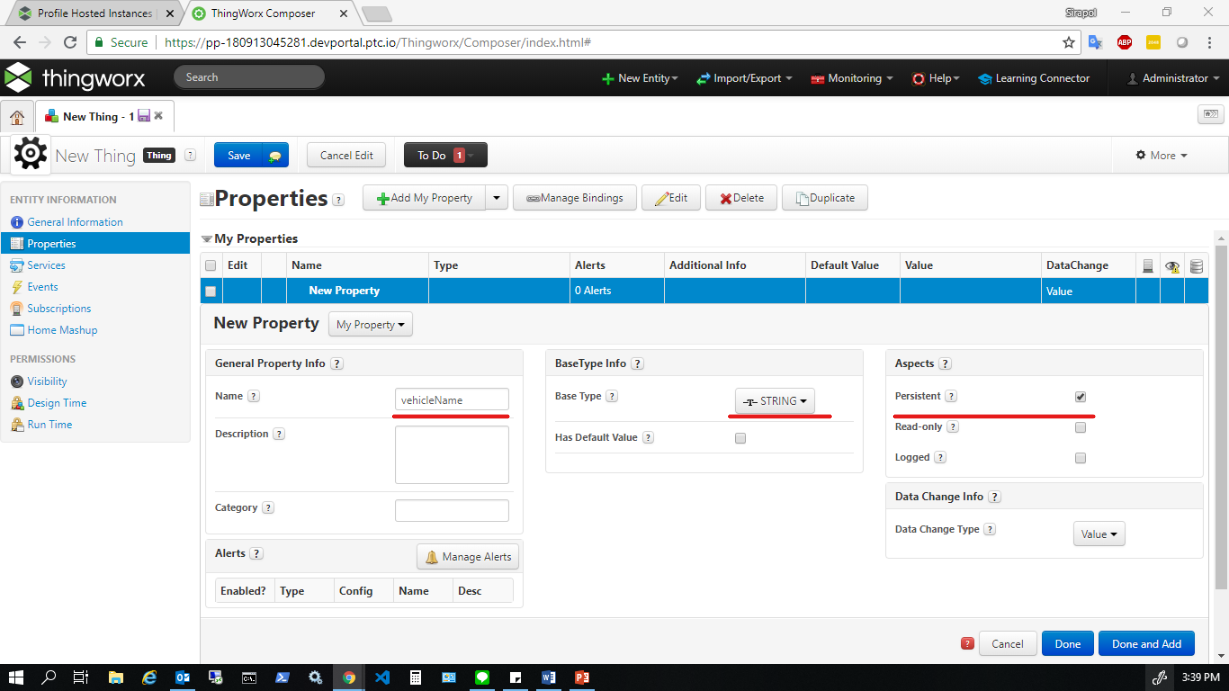
- กรอกข้อมูล Properties โดยใส่ Properties name, Base type และเลือก Persistent
ให้ครบตามตารางด้านล่างและเลือก Done and Add
| Name | Base Type | Persistent |
| driverName | String | Yes |
| vehicleNumber | String | Yes |
| vehicleSpeed | String | Yes |
| engineRPM | String | Yes |
| engineTemp | String | Yes |
| fuelLevel | String | Yes |
| vehicleLocation | Location | Yes |
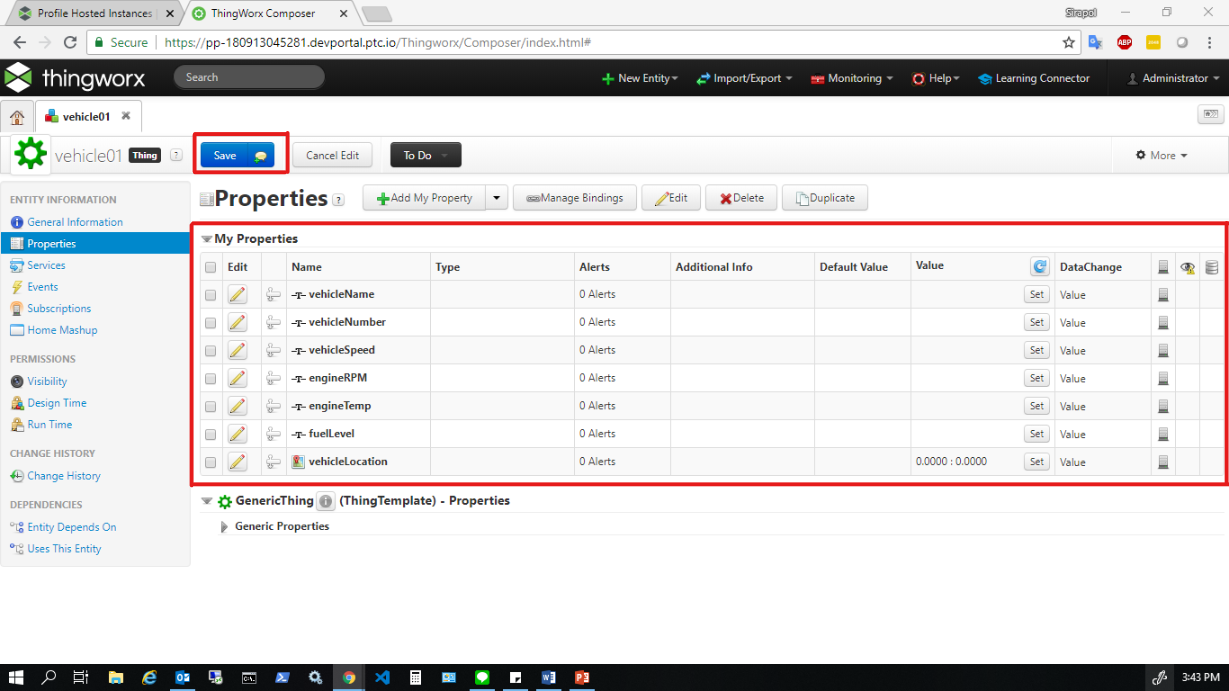
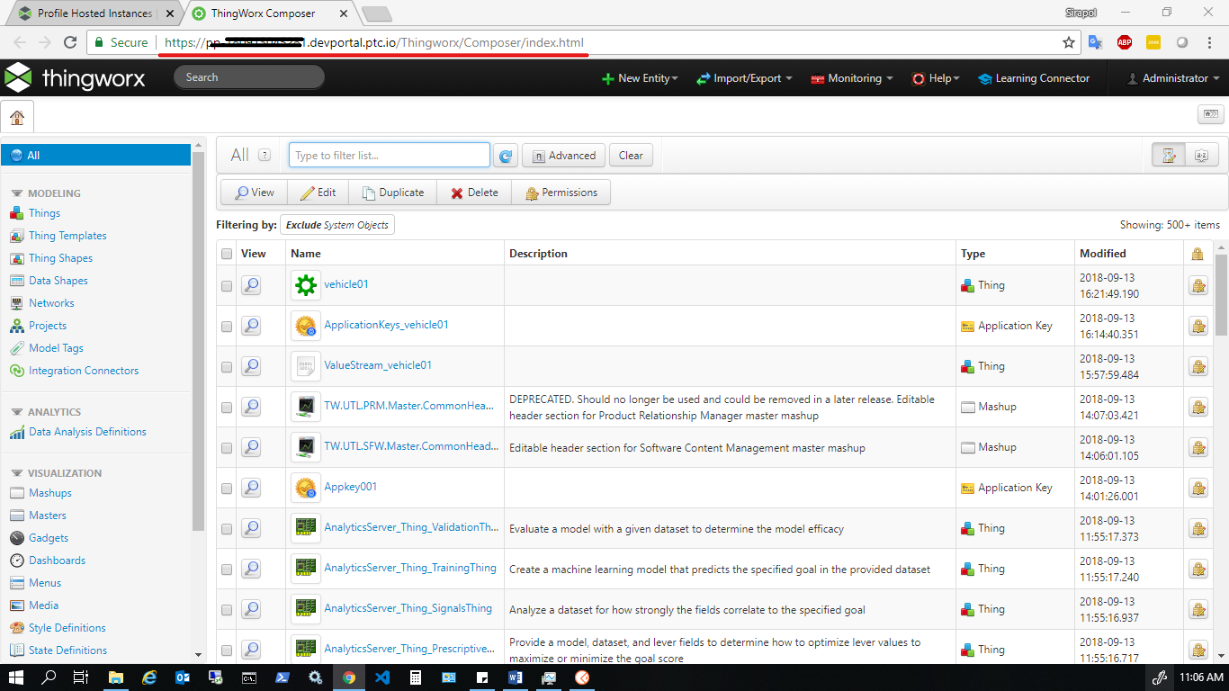
- กด Save จะได้ดังภาพ

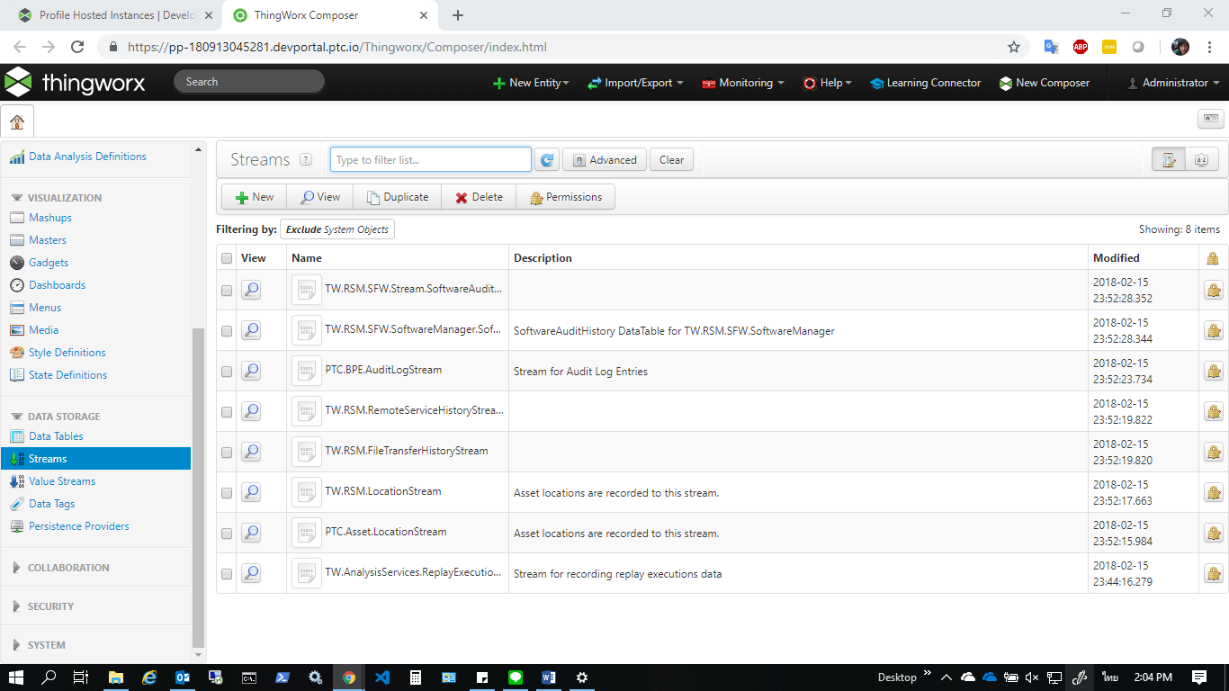
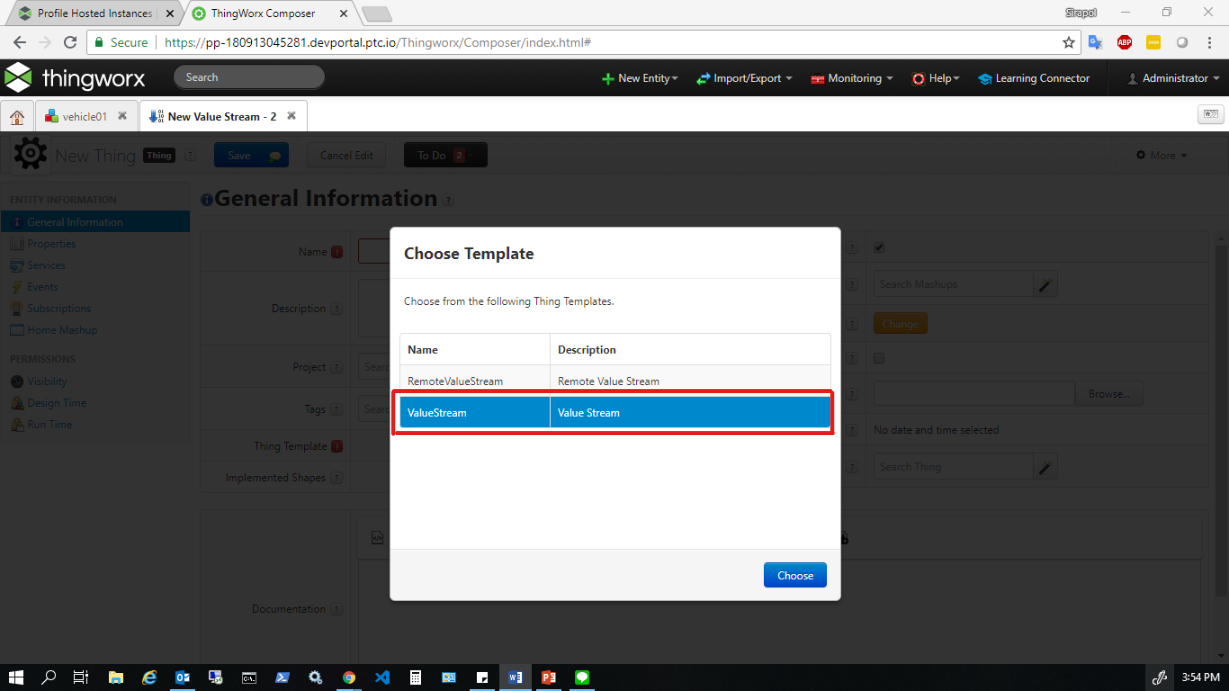
- สร้าง Value Stream โดยไปที่หน้า Home กด New

เลือก ValueStream ดังภาพและกด Choose

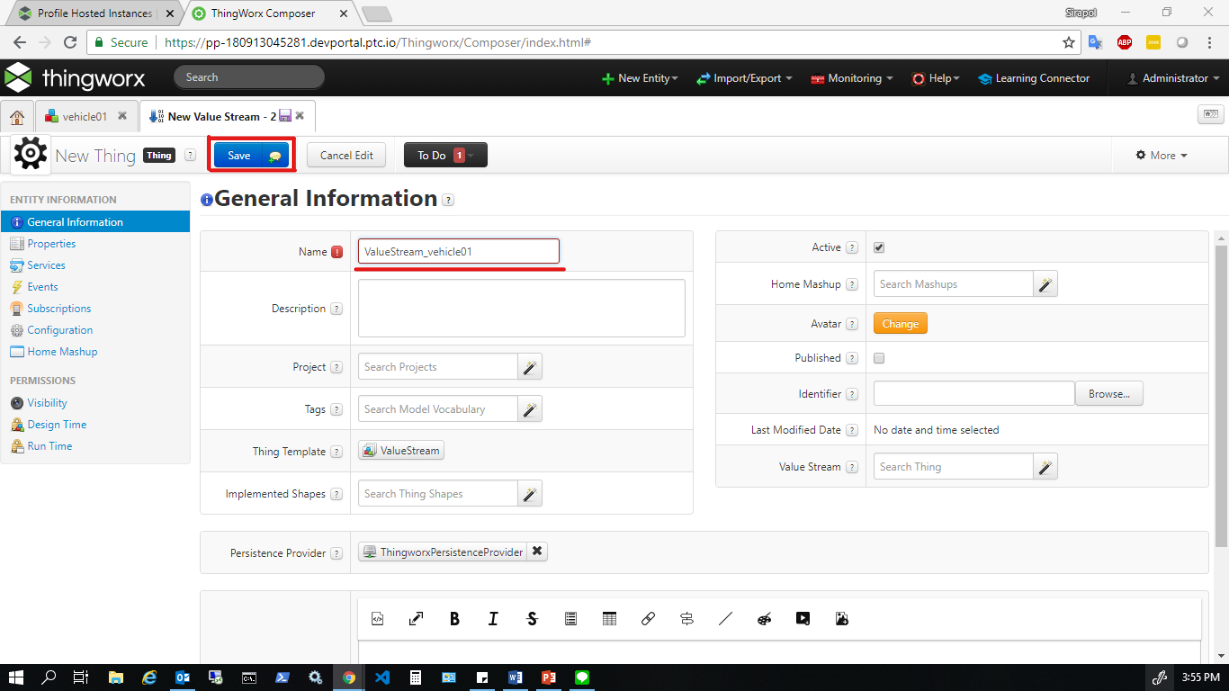
- กรอกชื่อ Value Stream และกด Save

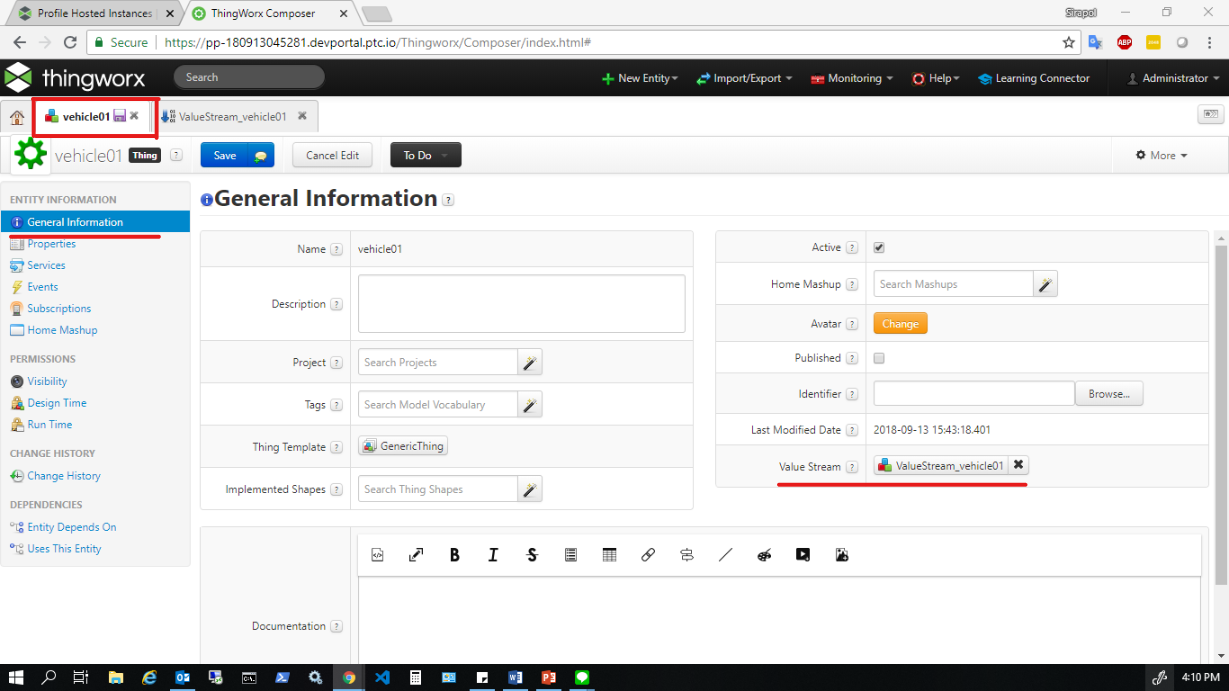
- เพิ่ม Value Stream เข้ากับ Thing โดยเลือกที่ vehicle01 ไปที่ General Information และกรอกชื่อ Value Stream ไปในช่องดังภาพ และกด Save

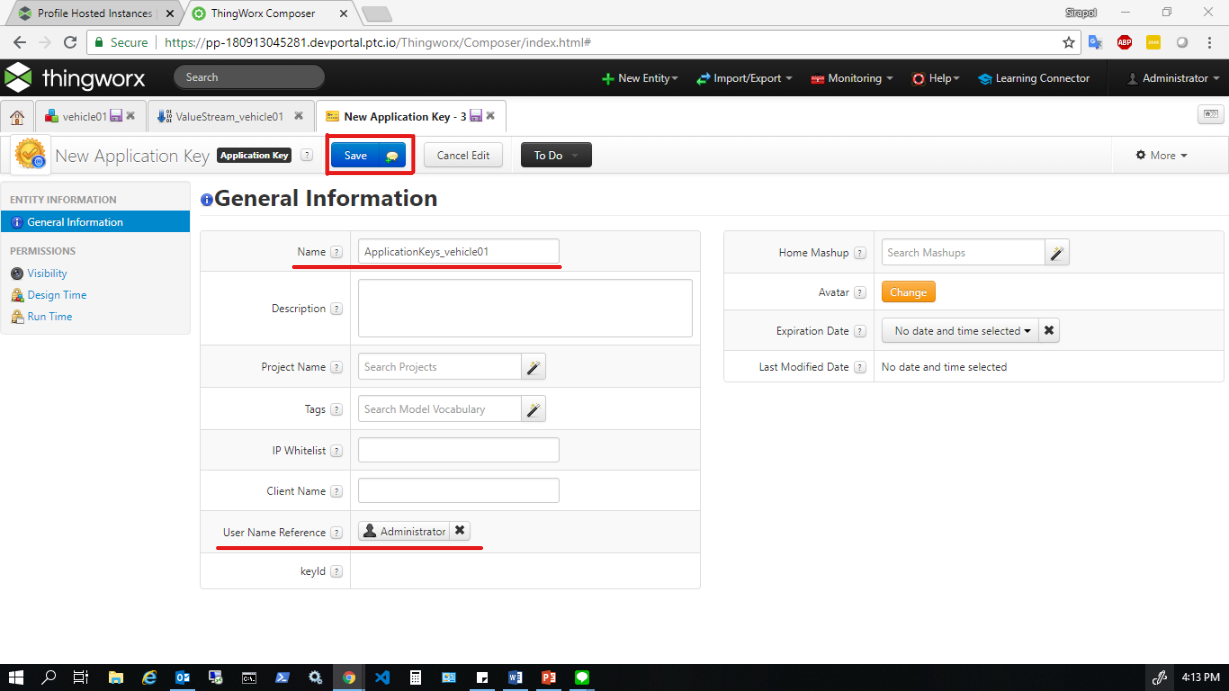
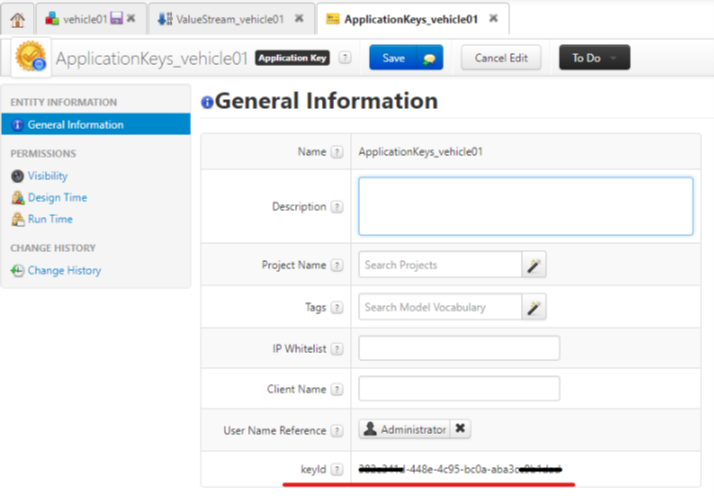
- สร้าง Application Keys เพื่อขออนุญาติในการส่งข้อมูลเข้า Thing โดยกรอกชื่อ Application Keys และเลือกสิทธิการใช้งานเป็น Administrator และกด Save ดังภาพ

- หลักจากที่ Save ข้อมูลแล้ว ThingWorx จะทำการกำหนด key id ให้ โดยจะเป็นเลขฐาน 32 หลักดังภาพ

ทดสอบส่งข้อมูลขึ้น ThingWorx ด้วย Postman
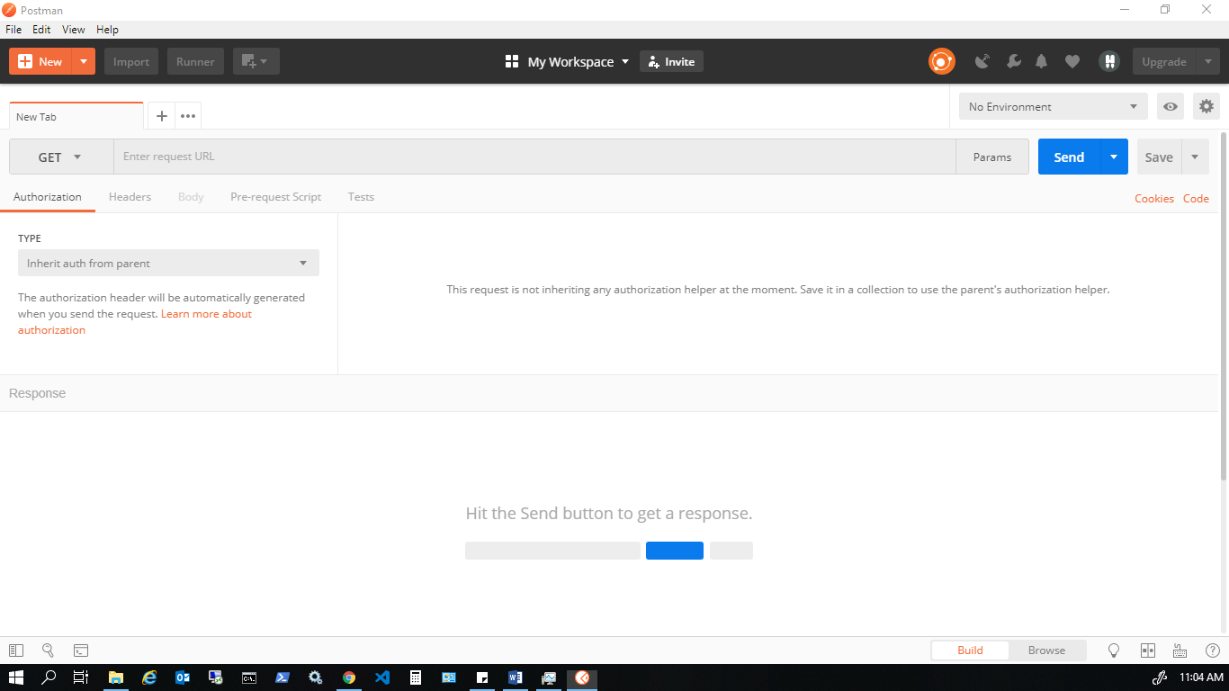
- เปิดโปรแกรม Postman เพื่อทดสอบส่งค่าเข้าไปสู่ Thing

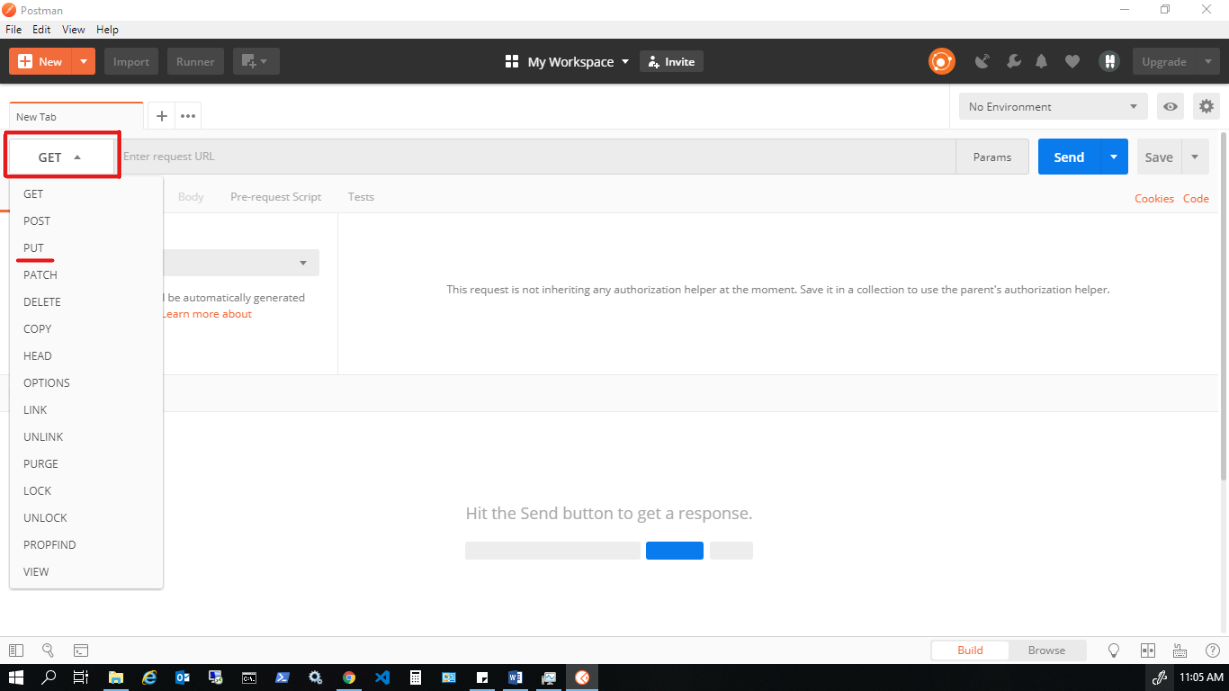
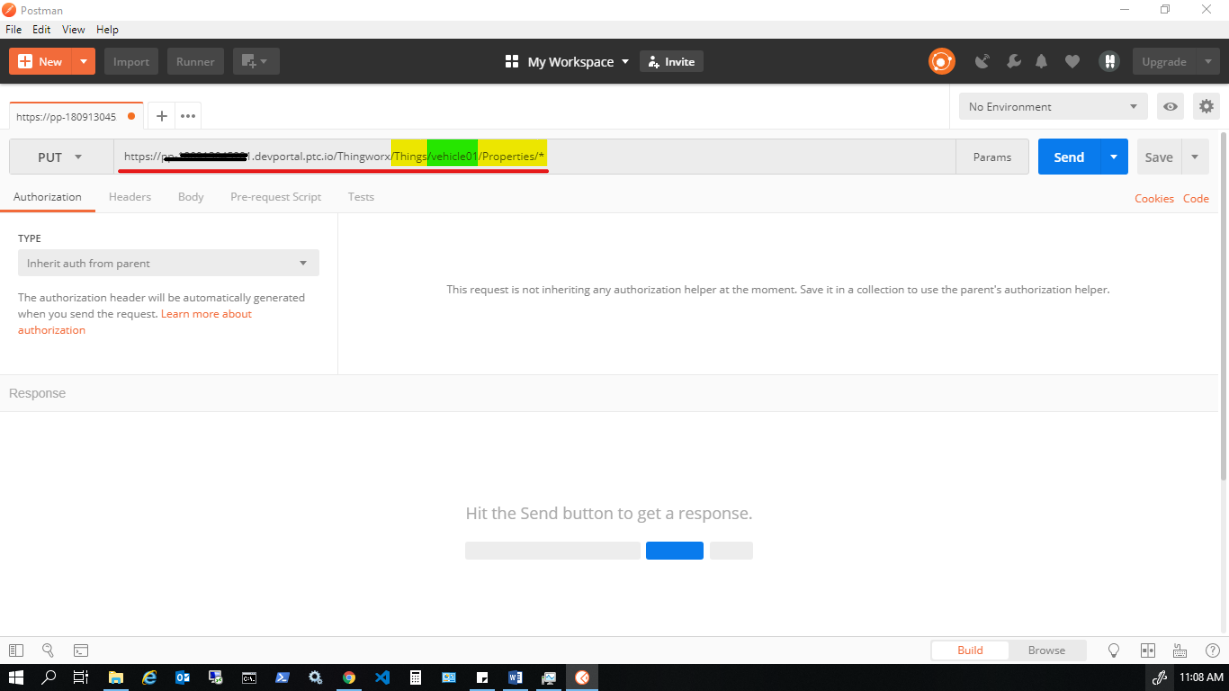
- เลือก HTTP Method PUT

- Copy link จาก Web browser

- วาง Link ในช่อง URL และแก้ไขดังภาพ

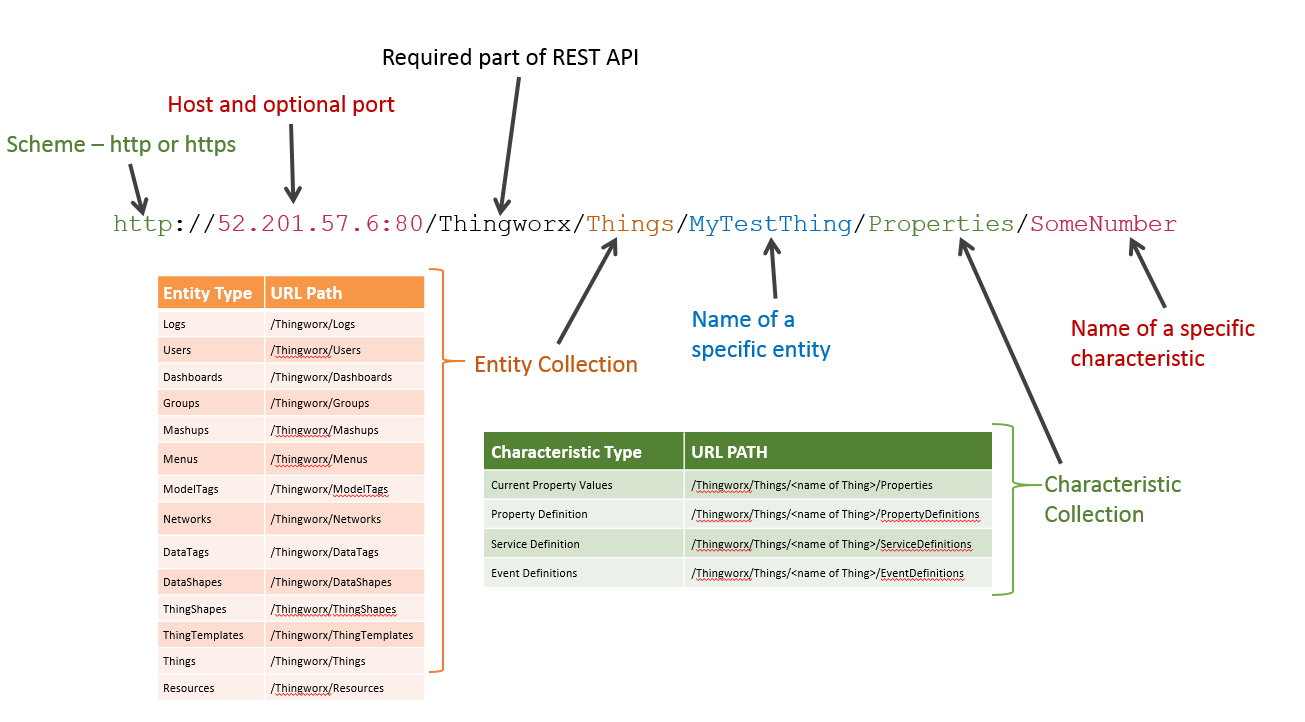
- วิธีการแก้ไข Link
https://”ชื่อ ThingWorx Server”/Thingworx/Things/”ชื่อ Thing”/Properties/*

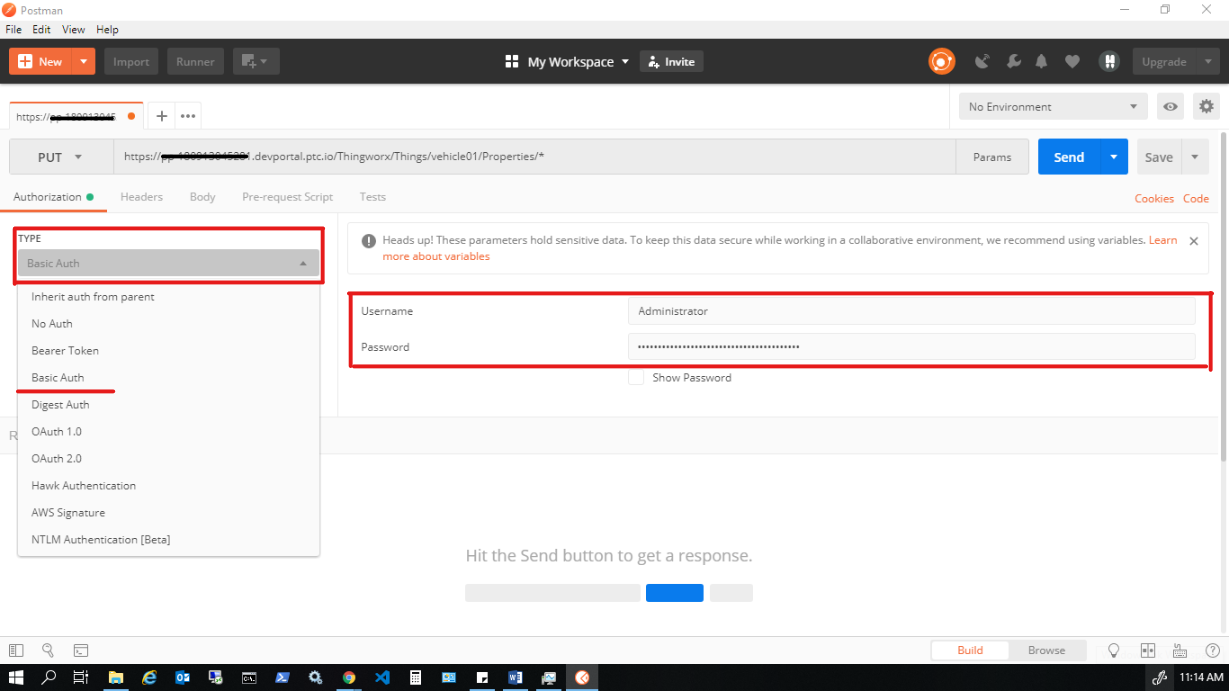
- เลือก Authorization Type เป็น Basic Auth และใส่ Username : Administrator

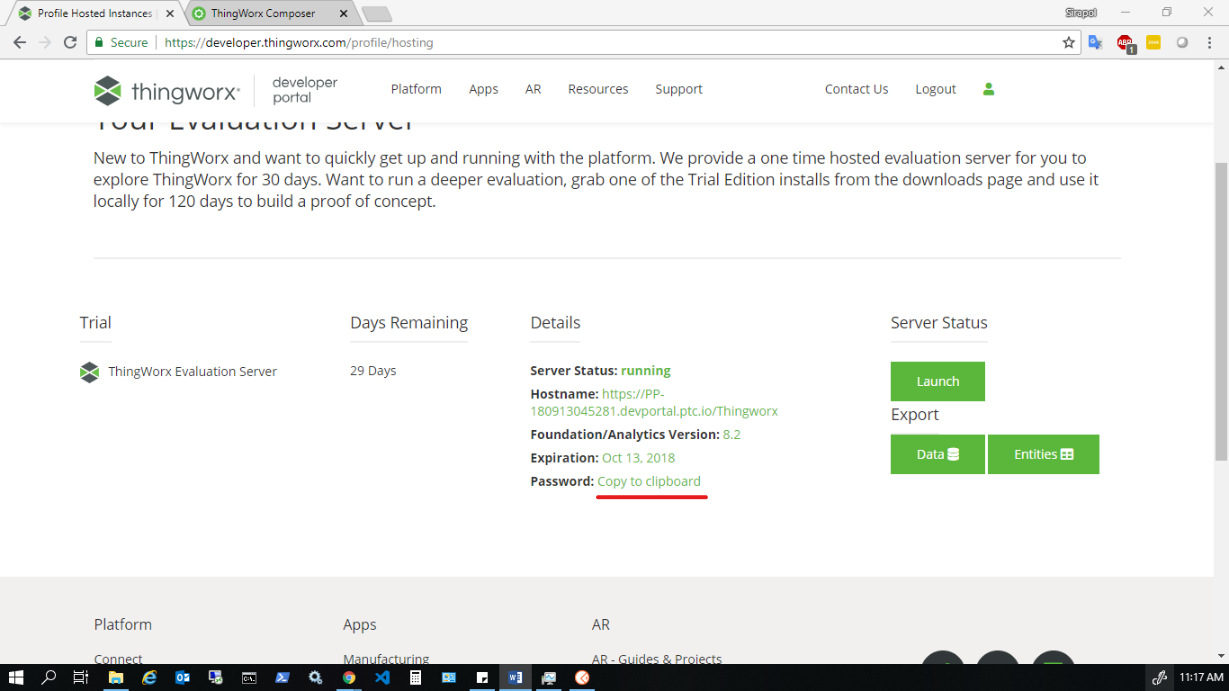
- Copy password จาก developer.thingworx.com และวางโดยกด Ctrl + V

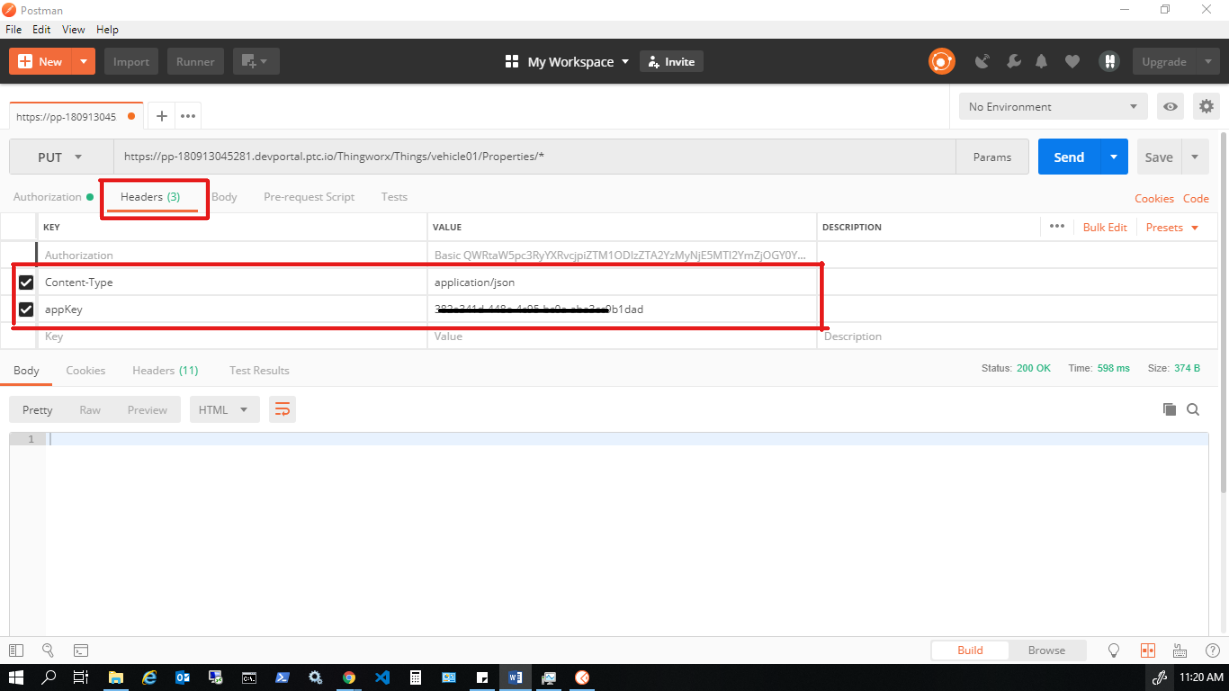
- เพิ่ม Header Content-Type : application/json และ appKey : Key ID จากขั้นตอนที่ 10

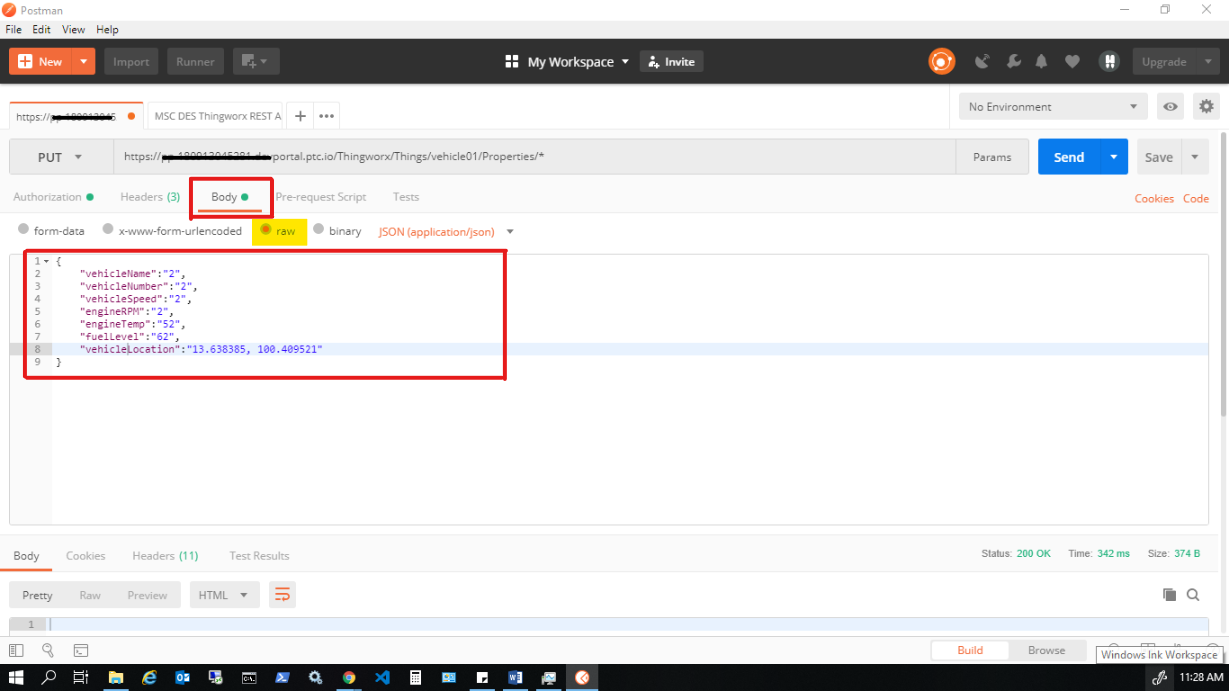
- เพิ่มข้อมูลที่ต้องการส่งเข้า Thing ในหัวข้อ Body โดยใส่ข้อมูลแบบ Raw ลักษณะข้อมูลแบบ JSON ดังภาพ

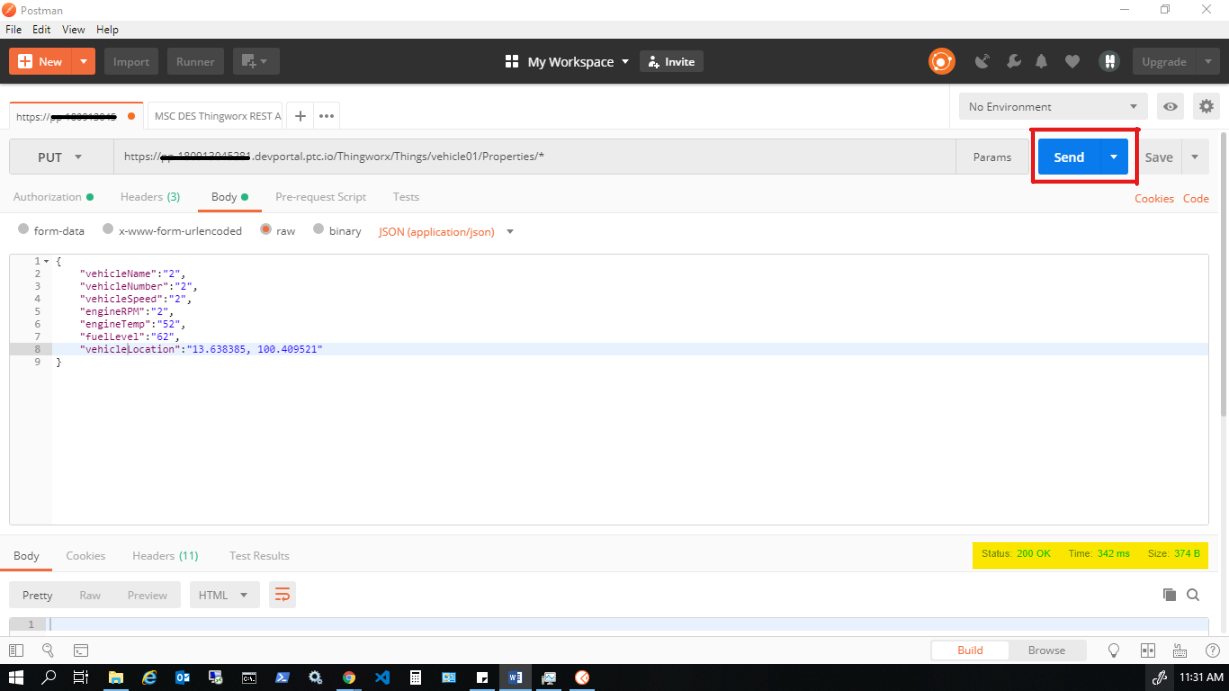
- กด Send เพื่อทำการส่งข้อมูล
หากรูปแบบการส่งถูกต้องจะมีการแจ้งเตือนรหัสสถานะ 200 OK, ระยะเวลาที่ใช้ในการส่งข้อมูล และขนาดของข้อมูลด้านล่าง ดังภาพ

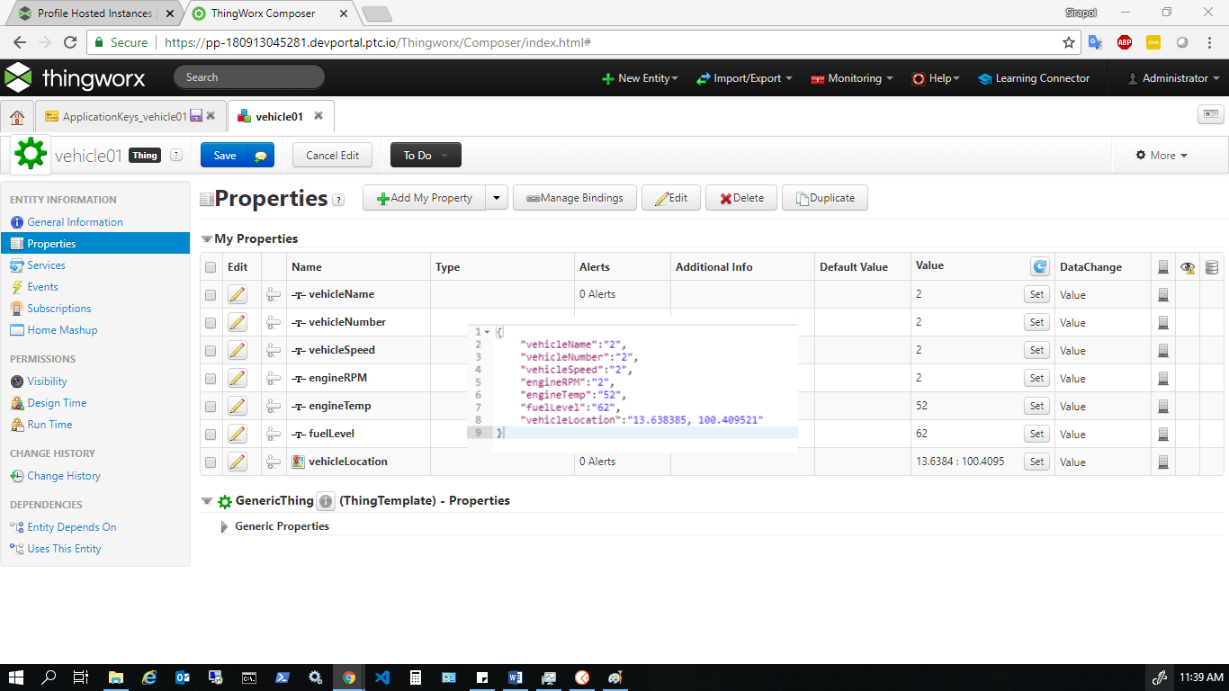
- ตรวจสอบข้อมูลใน Properties ของ Thing

สร้าง Dashboard ด้วย Mashup
- สร้าง Mashup ใหม่ โดยกดปุ่ม Home, กด Mashup และกด New ดังภาพ

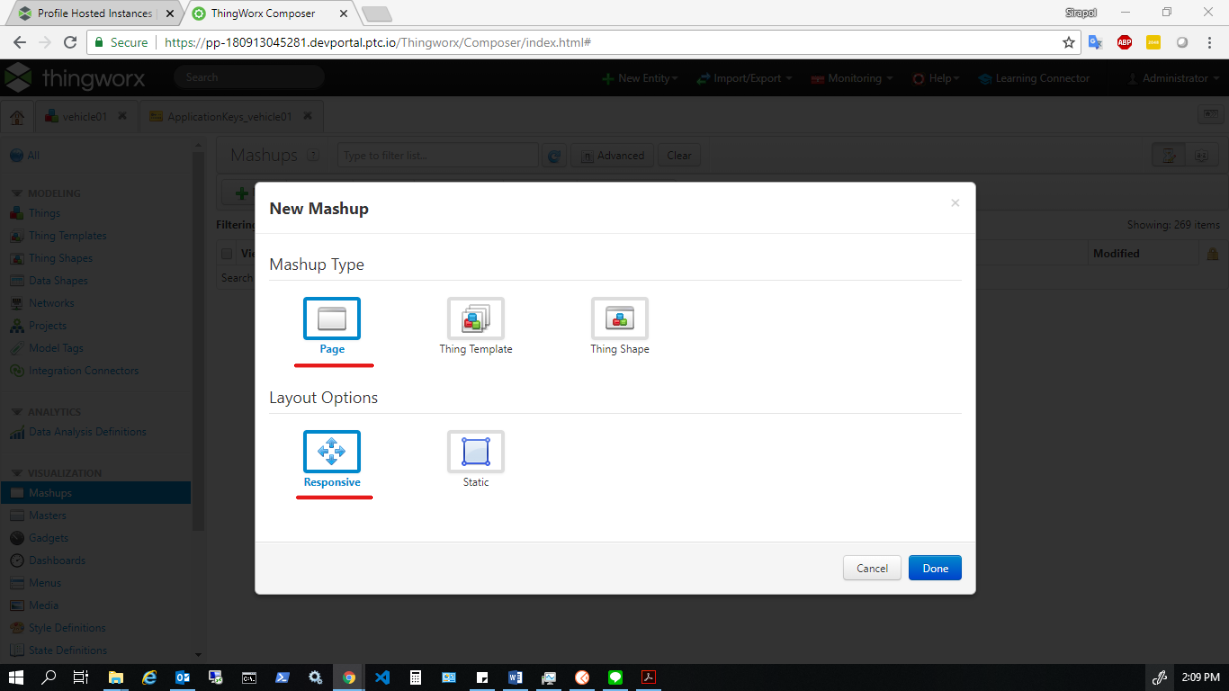
- เลือก Mash Type : Page , Layout Option : Responsive ดังภาพ

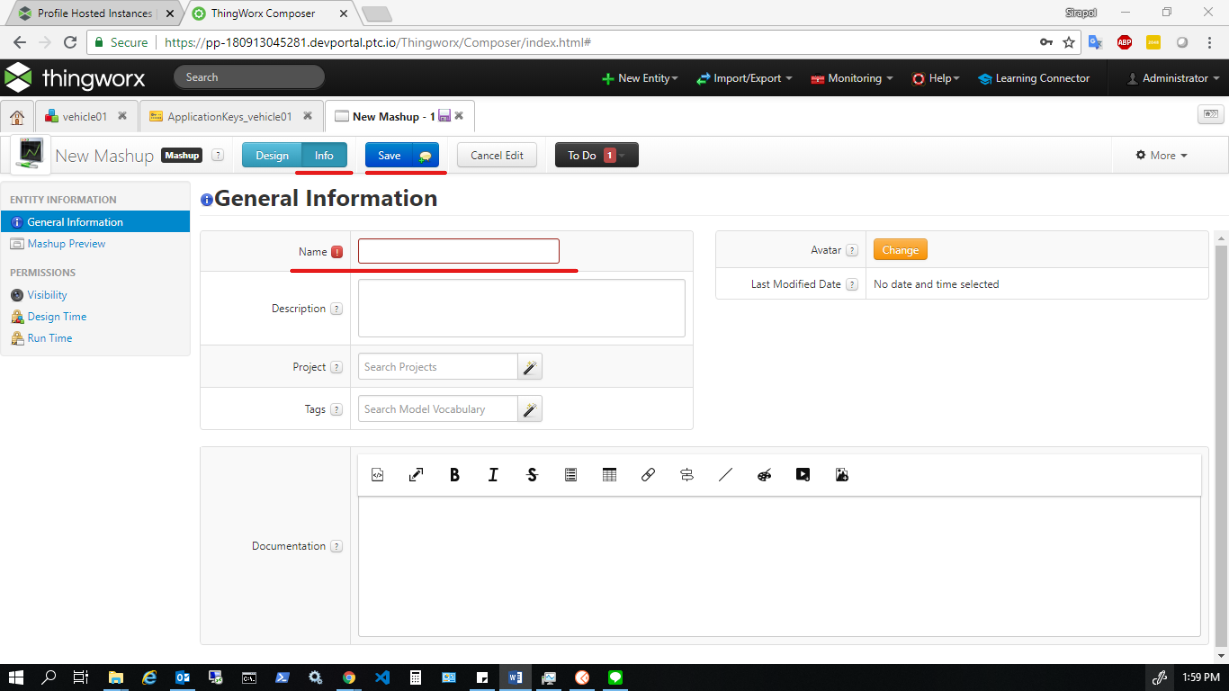
- กดปุ่ม Info, กรอกชื่อ Mashup และกด Save

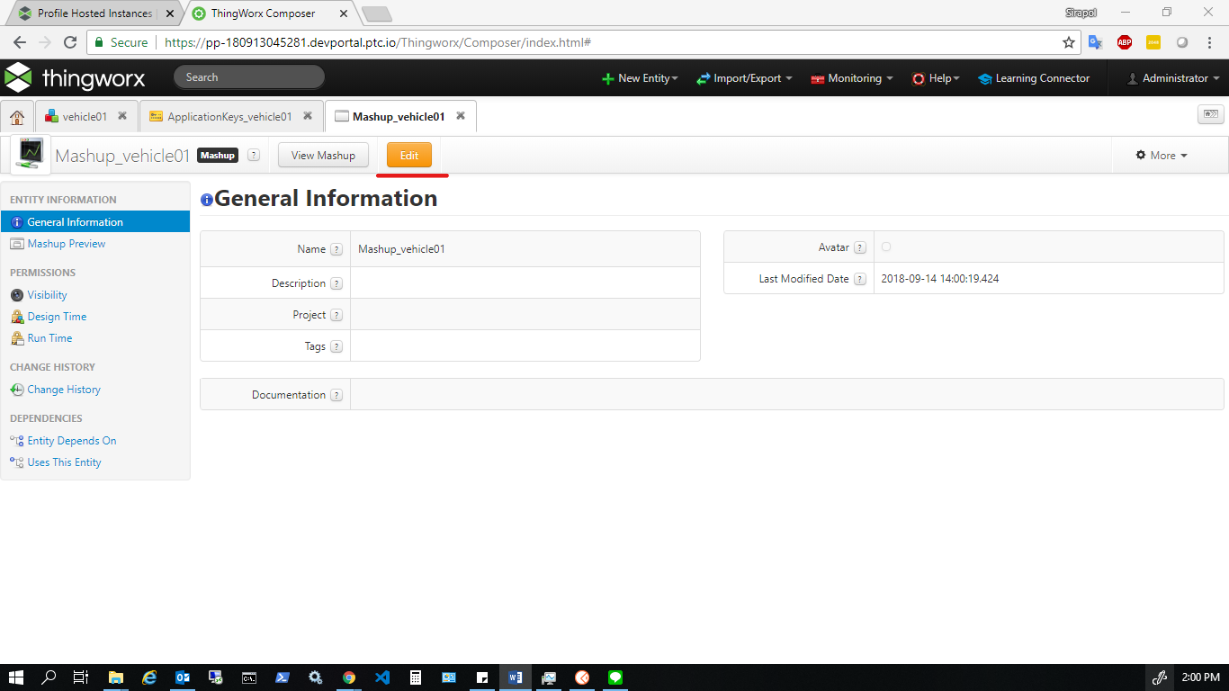
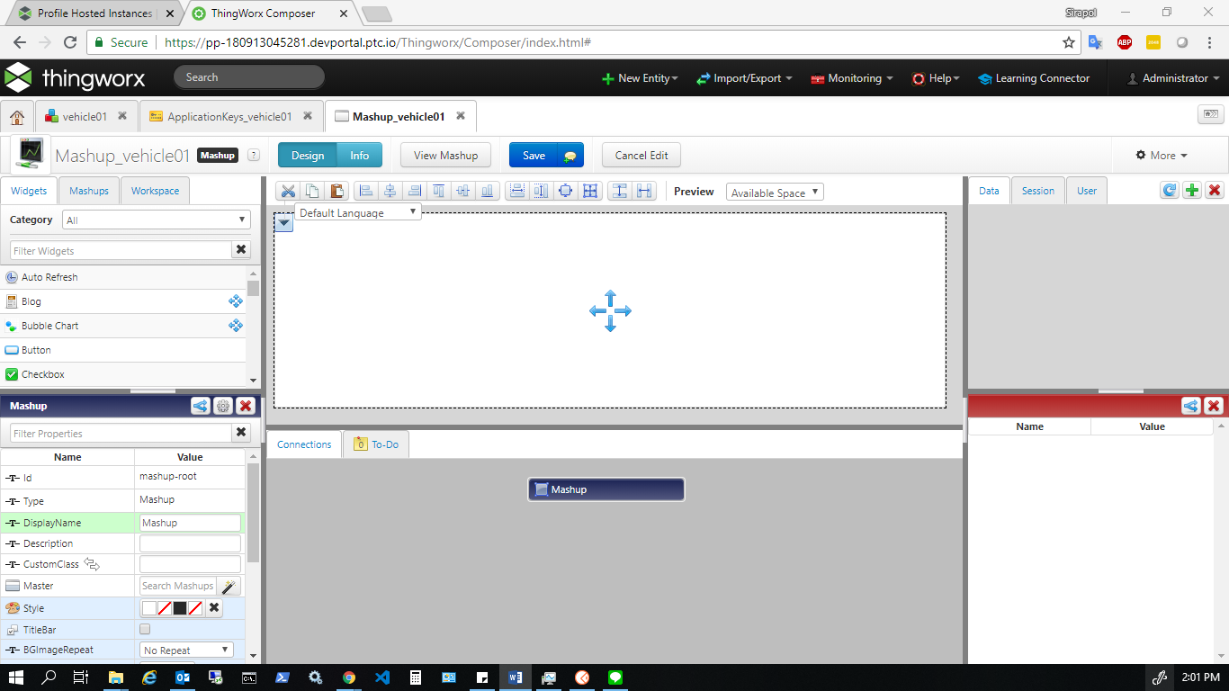
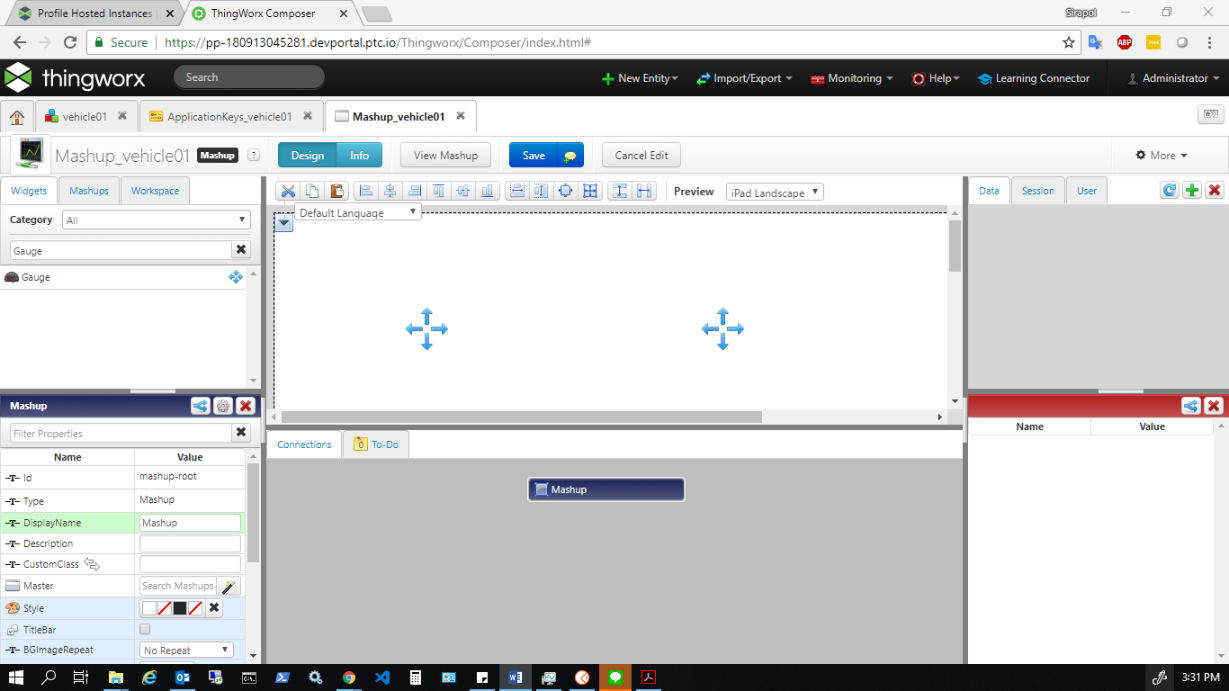
- เริ่มต้นสร้าง Mashup กด Edit และจะได้หน้าต่างดังภาพ


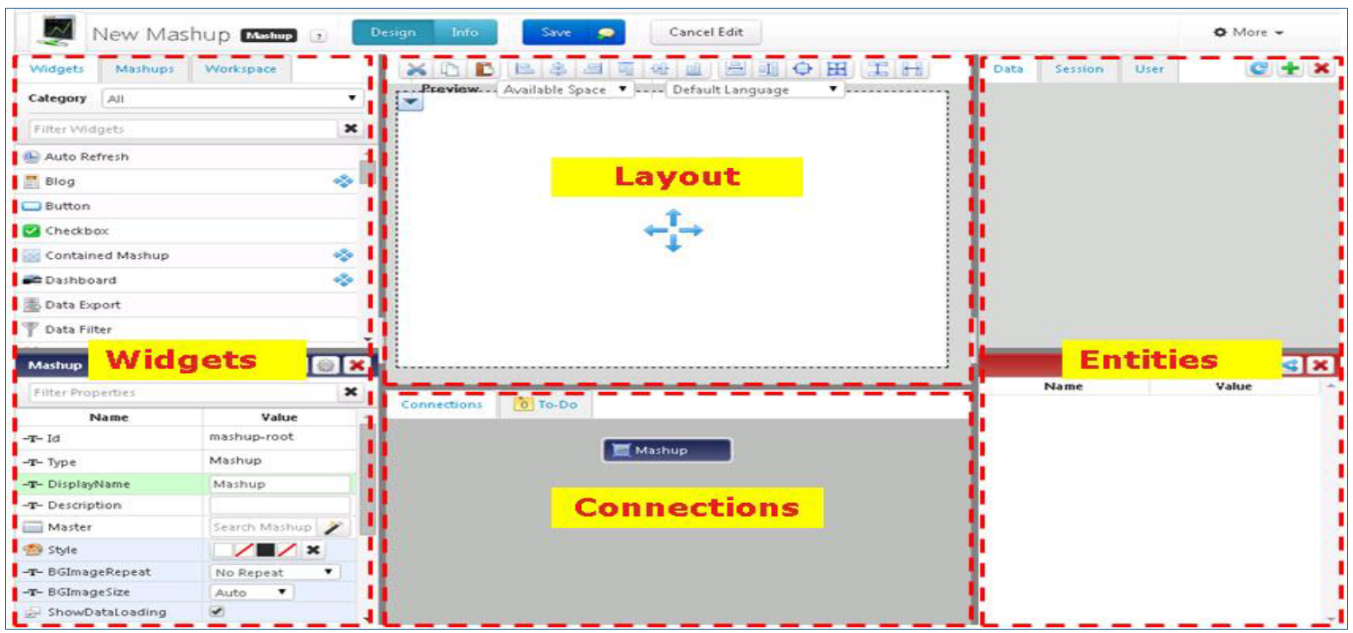
- ส่วนประกอบต่าง ๆ ของ Mashup Builder

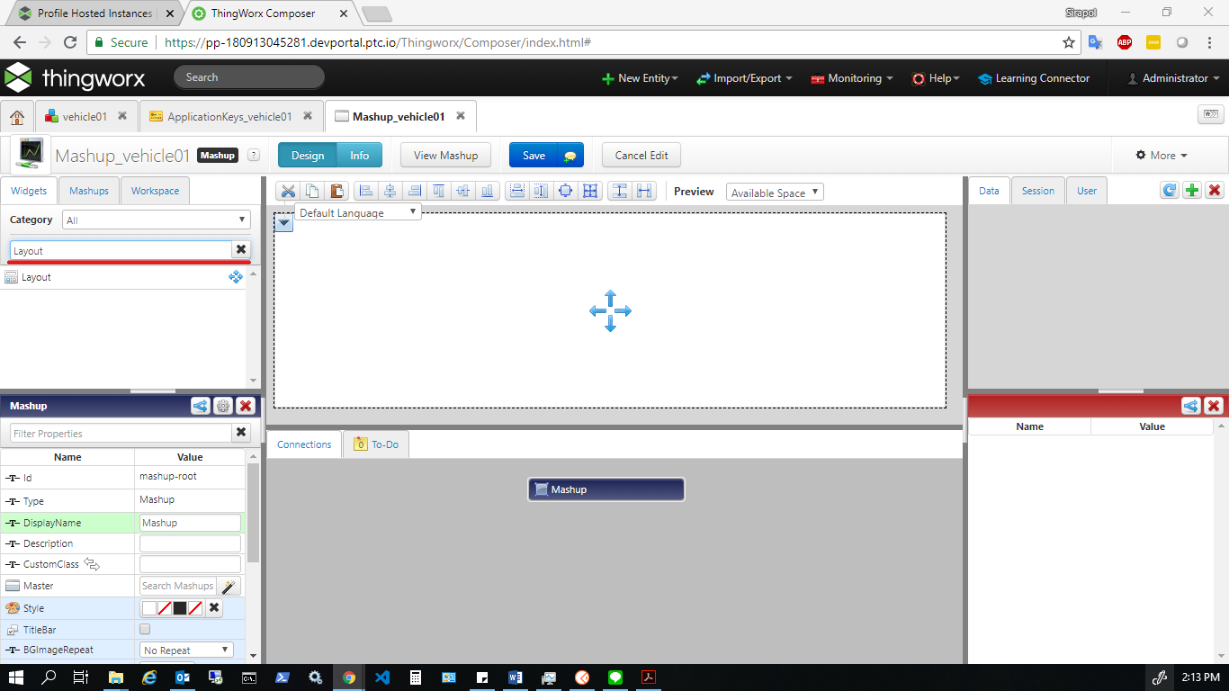
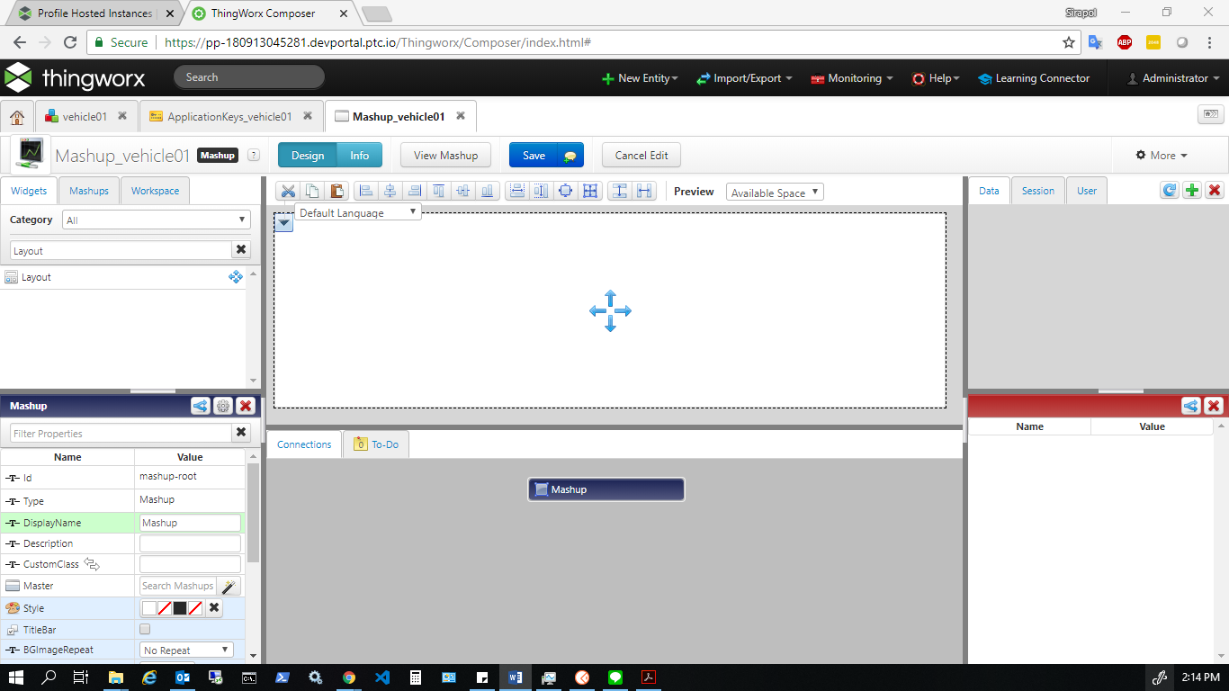
- เพื่อ Layout ของหน้า Dashboard ด้วย Widget : Layout
พิมพ์ Layout ลงในช่อง Filter Widgets ที่แถบ Widgets ด้านซ้ายบน
- เราจะทำการสร้าง Layout แบบตาราง 3×3
โดยทำการคลิกลาก Layout จากแถบ Widgets ไปใส่ในแถบ Layout ดังภาพ

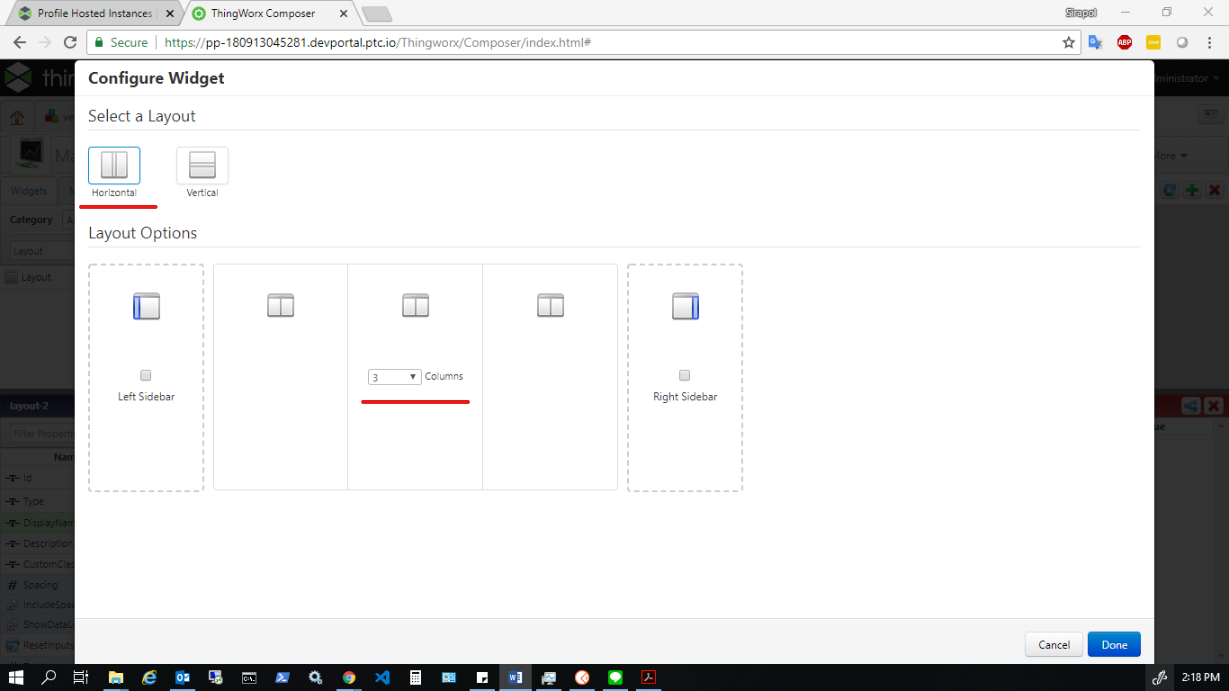
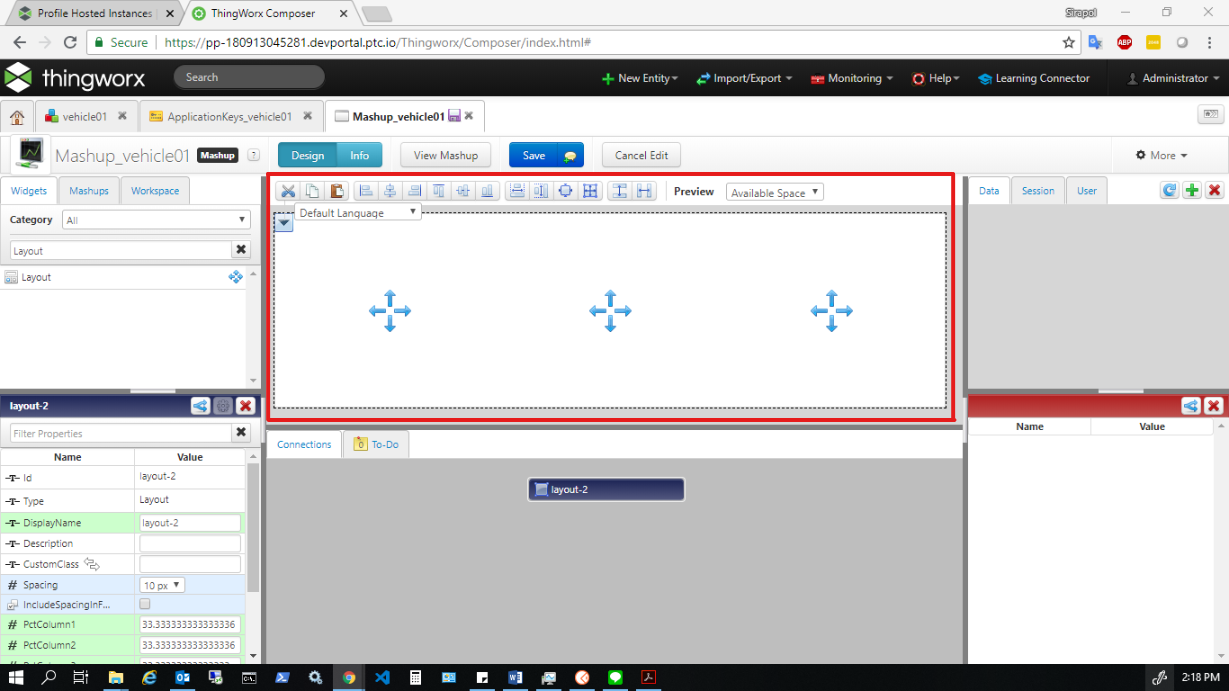
- จากนั้นจะมีหน้าต่าง Configure Widget เลือกเป็น Horizontal จำนวน 3 Columns ดังภาพ และกด Done

- Mashup Builder จะทำการสร้าง Layout แนวตั้งขึ้นมา 3 columns

- จากนั้นเราจะทำการสร้าง Layout แนวนอนแต่ละ column จำนวน 3 rows
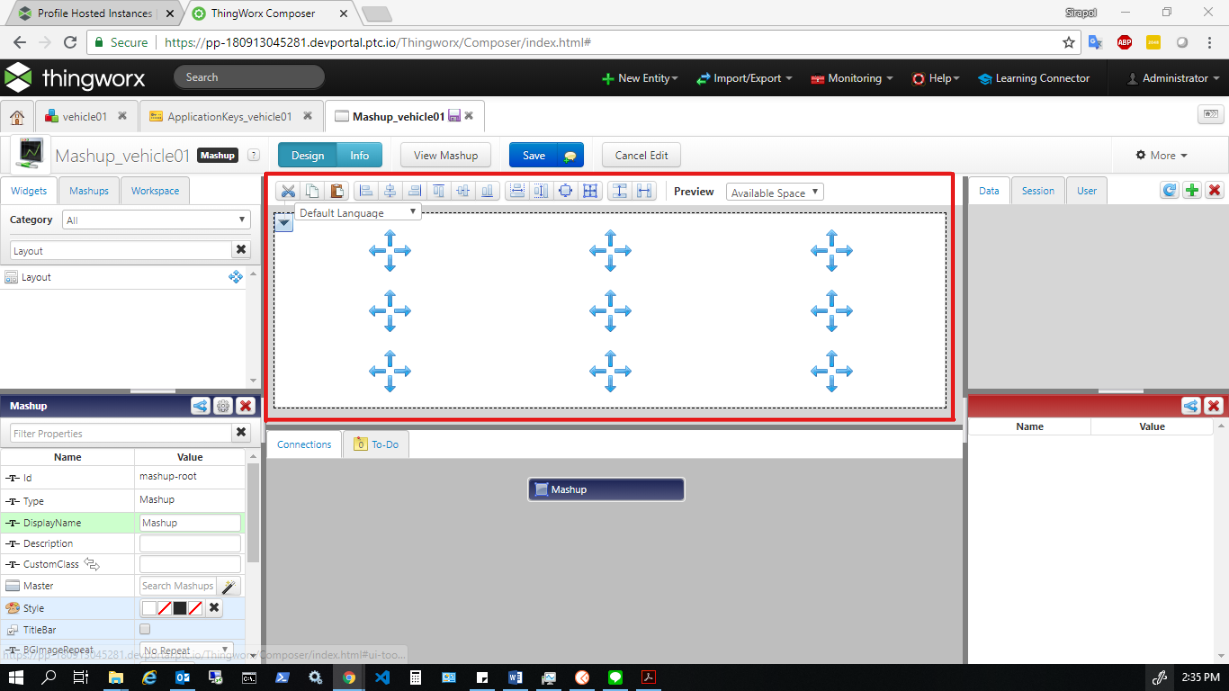
โดยทำการคลิกลาก Layout จากแถบ Widgets ไปยัง Layout column อันแรก จะมีหน้าต่าง Configure Widget แสดงขึ้นมา ทำการเลือกเป็น Vertical จำนวน 3 rows และกด Done ดังภาพ


ทำขั้นตอนนี้จนครบทั้ง 3 columns
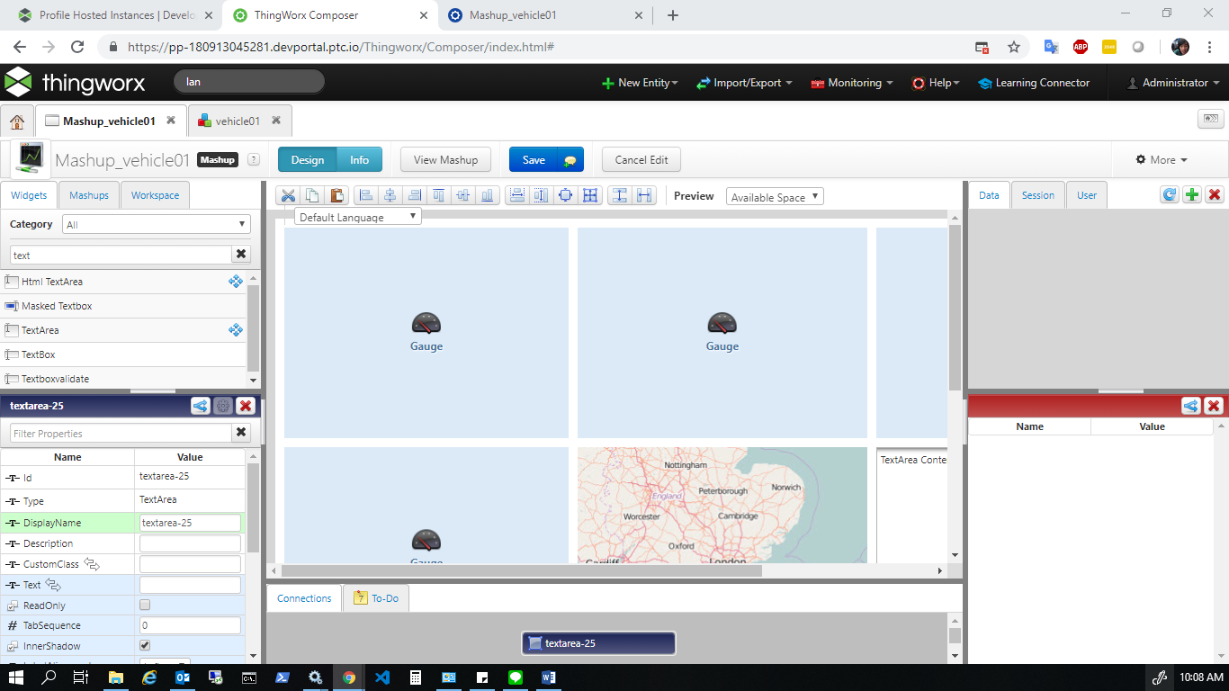
- หลักจากทำครบจะได้ดังภาพ

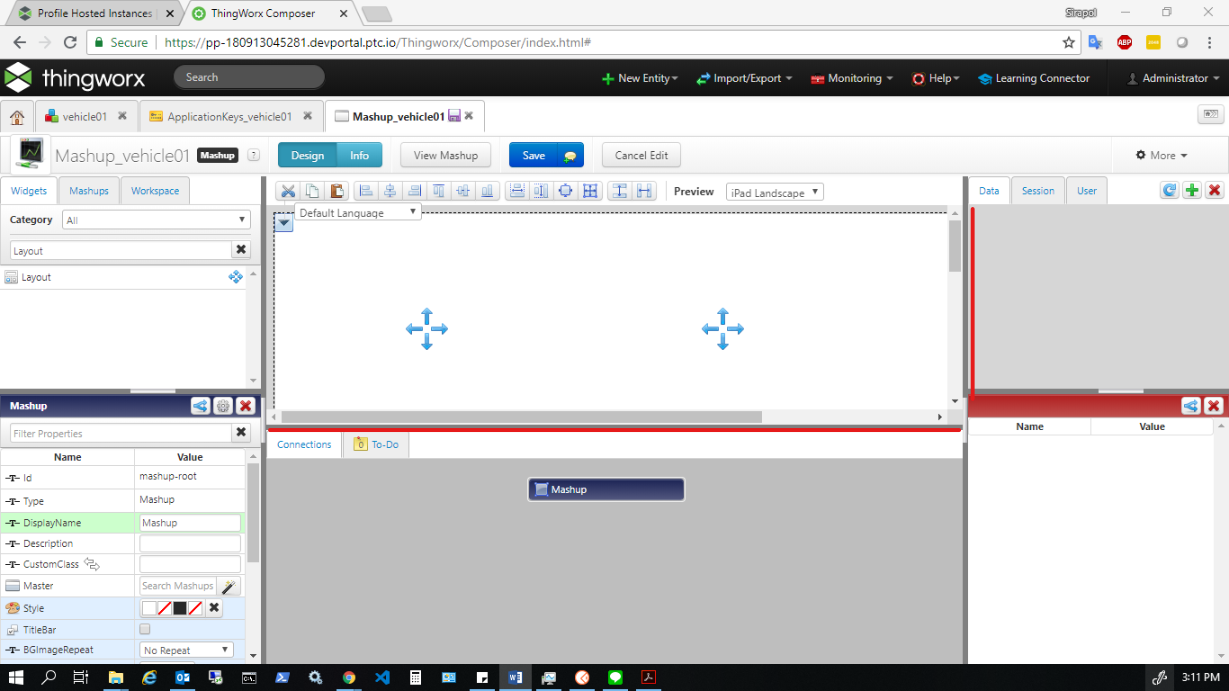
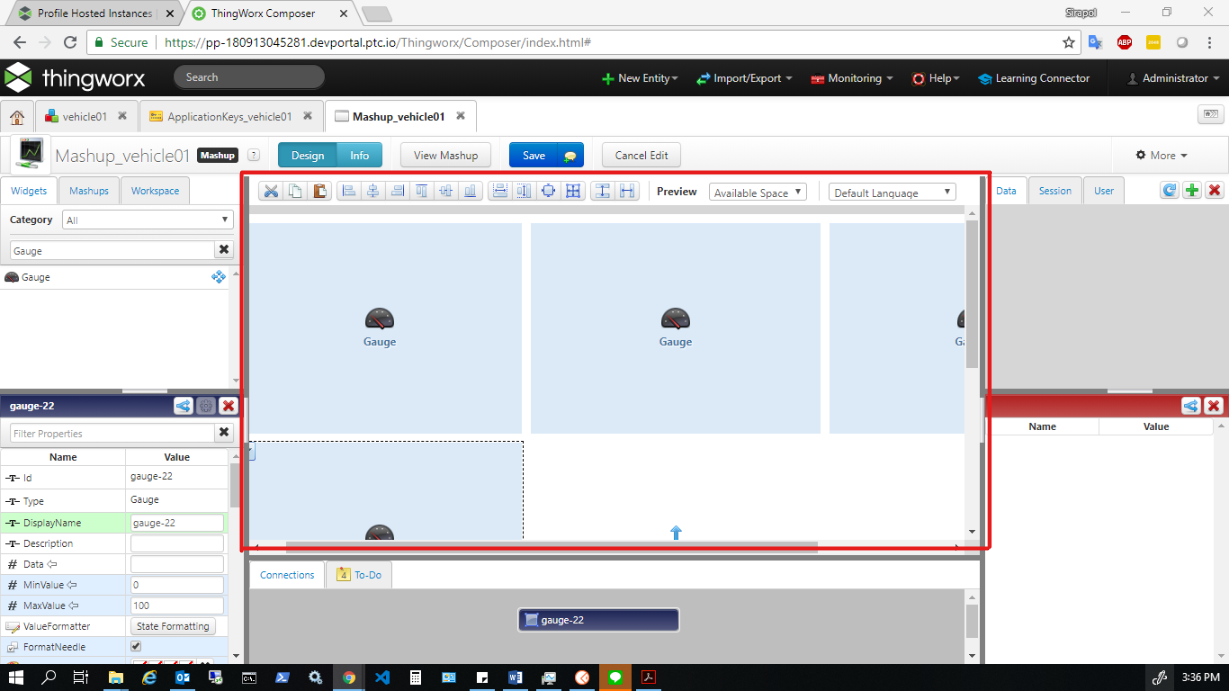
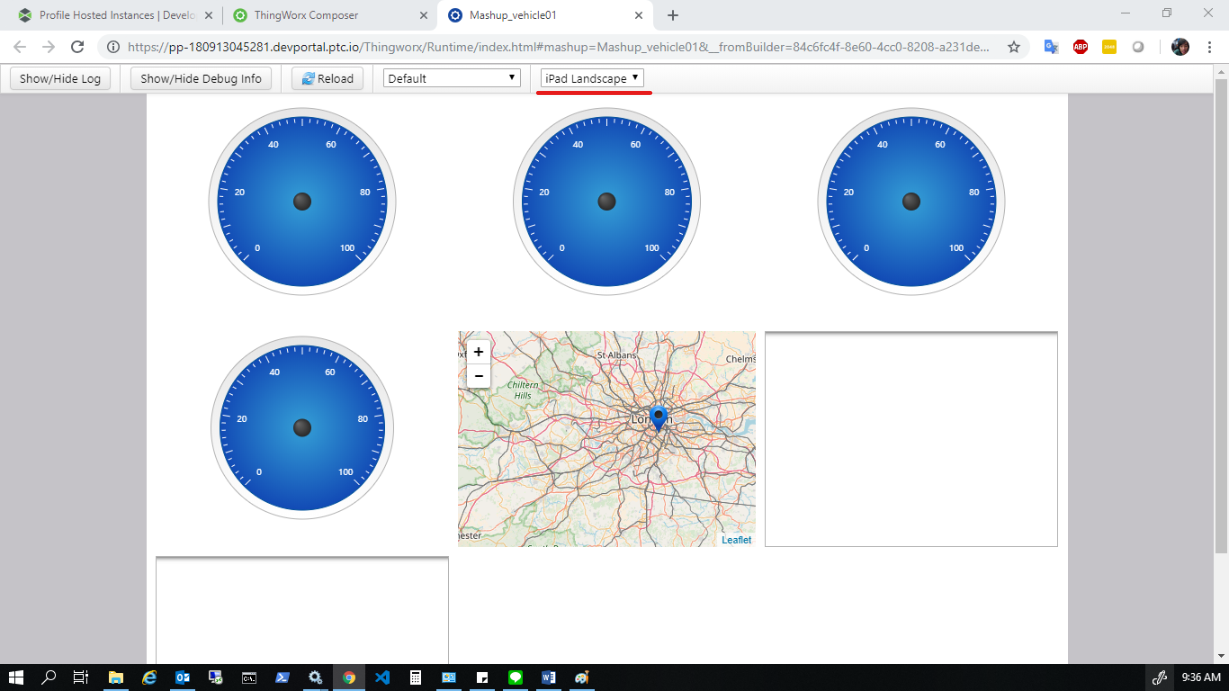
จากภาพจะเห็นได้ว่าขนาดของ Layout นั้นเล็ก เราสามารถเข้าไปรับแก้ไขได้ที่ช่อง Preview ด้านบน โดยเลือกเป็นแบบ iPad Landscape จะได้ดังภาพ ทำให้เราสามารถเลื่อนดูได้ด้วยแถบแนวตั้งและแนวนอน

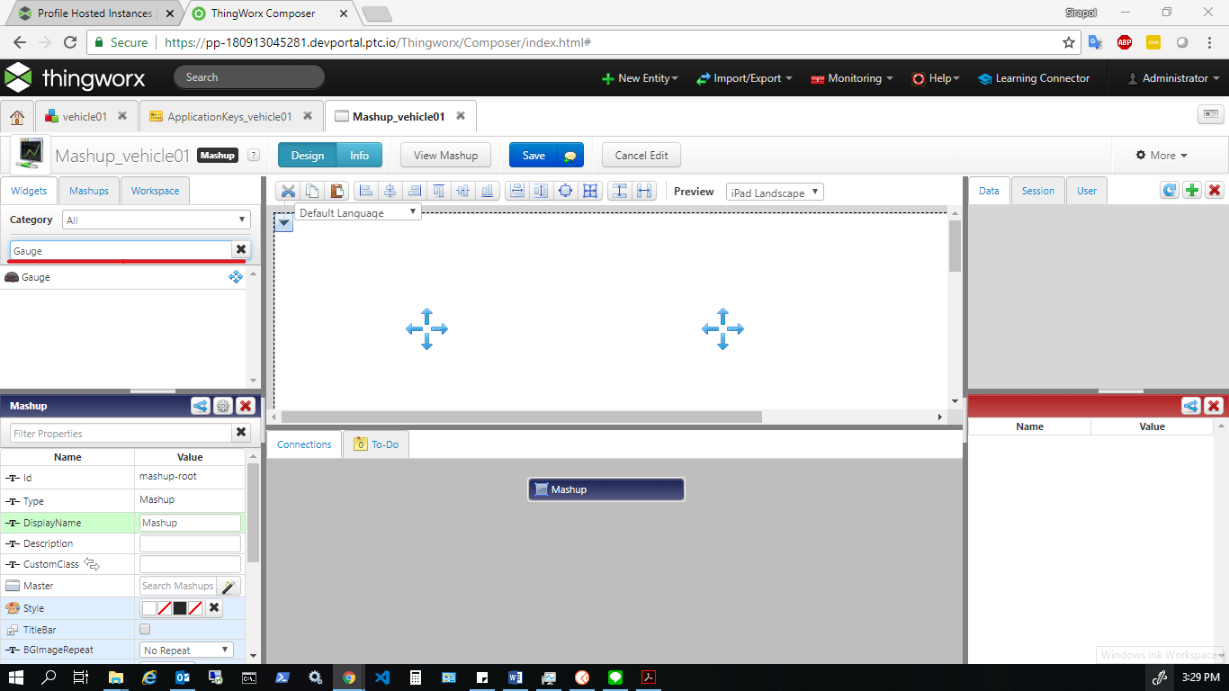
- เพิ่มมาตราวัดแสดงผลแบบ Gauge
โดยการพิมพ์ Gauge ลงในช่อง Filter Widgets ที่แถบ Widgets ด้านซ้ายบน
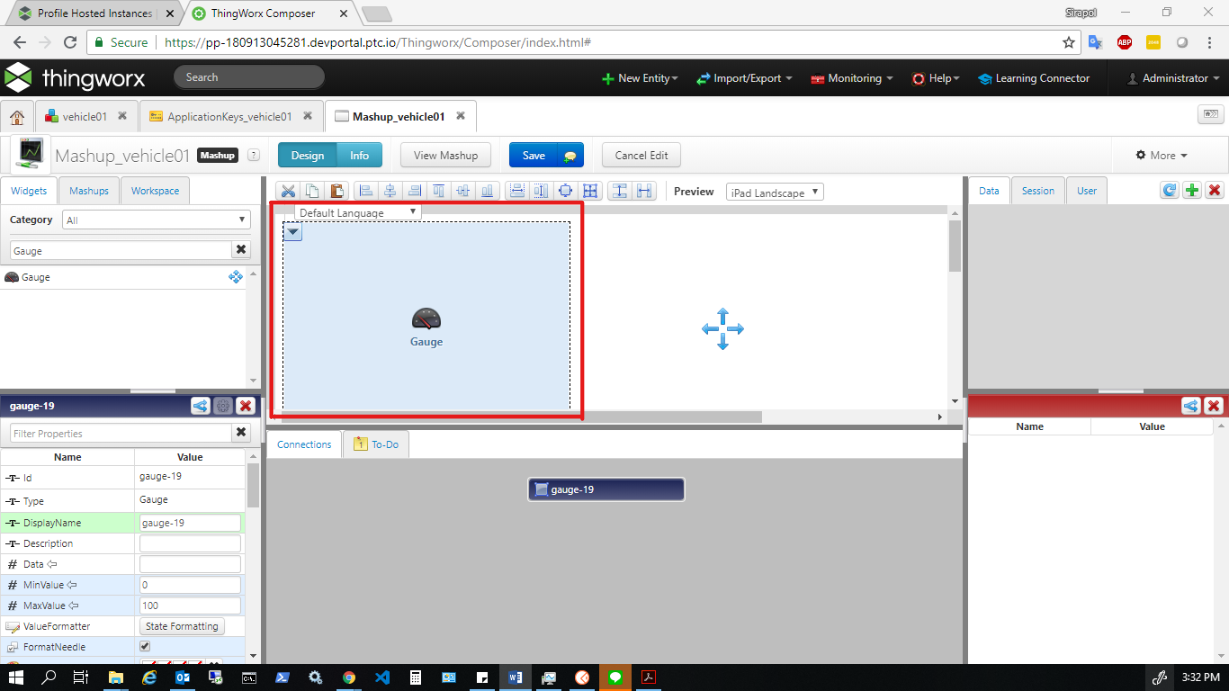
- จากนั้นทำการเพิ่ม Gauge โดยทำการคลิกลาก Gauge จากแถบ Widgets
ไปยัง Layout column อันแรกดังภาพ


ทำตามขั้นตอนนี้จนได้ Gauge ครบจำนวน 4 ตัว ดังภาพ

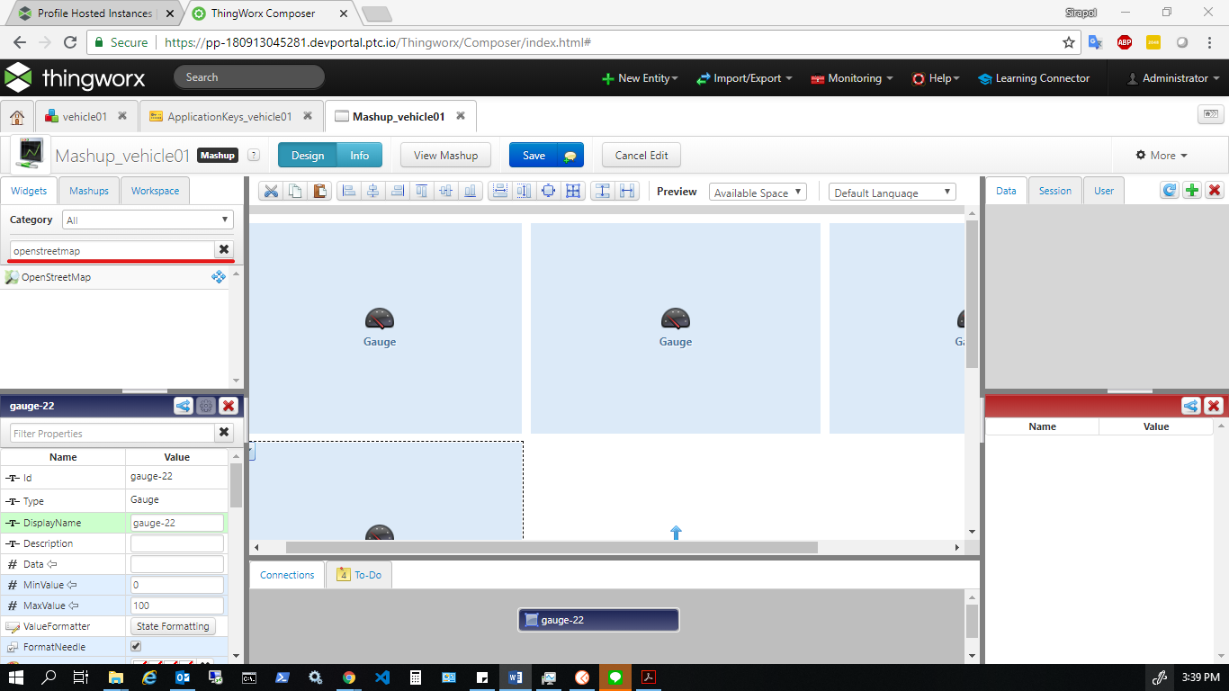
- เพิ่ม แผนที่ ซึ่งเราจะใช้ OpenStreet
โดยการพิมพ์ openstreetmap ลงในช่อง Filter Widgets ที่แถบ Widgets ด้านซ้ายบน
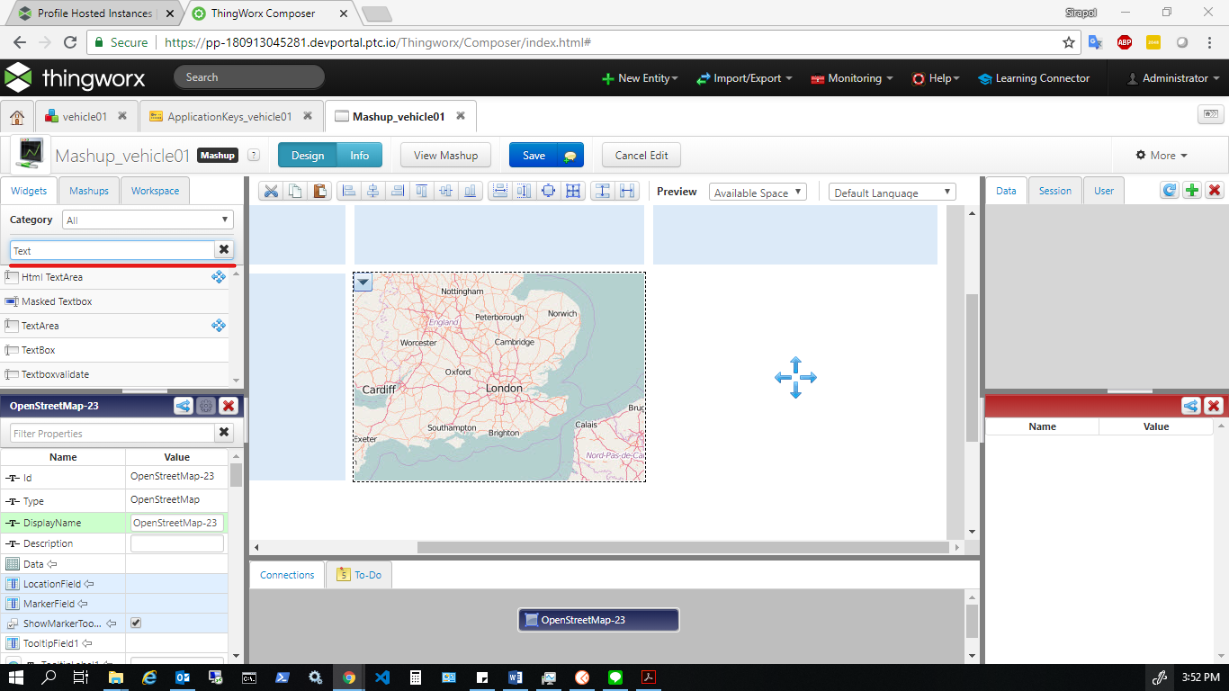
- จากนั้นทำการเพิ่ม OpenStreetMap โดยทำการคลิกลาก OpenStreetMap จากแถบ Widgets ไปยัง Layout ที่ต้องการดังภาพ

- เพิ่มการแสดงผลแบบข้อความ ซึ่งเราจะใช้ TextArea โดยการพิมพ์ textarea ลงในช่อง Filter Widgets ที่แถบ Widgets ด้านซ้ายบน

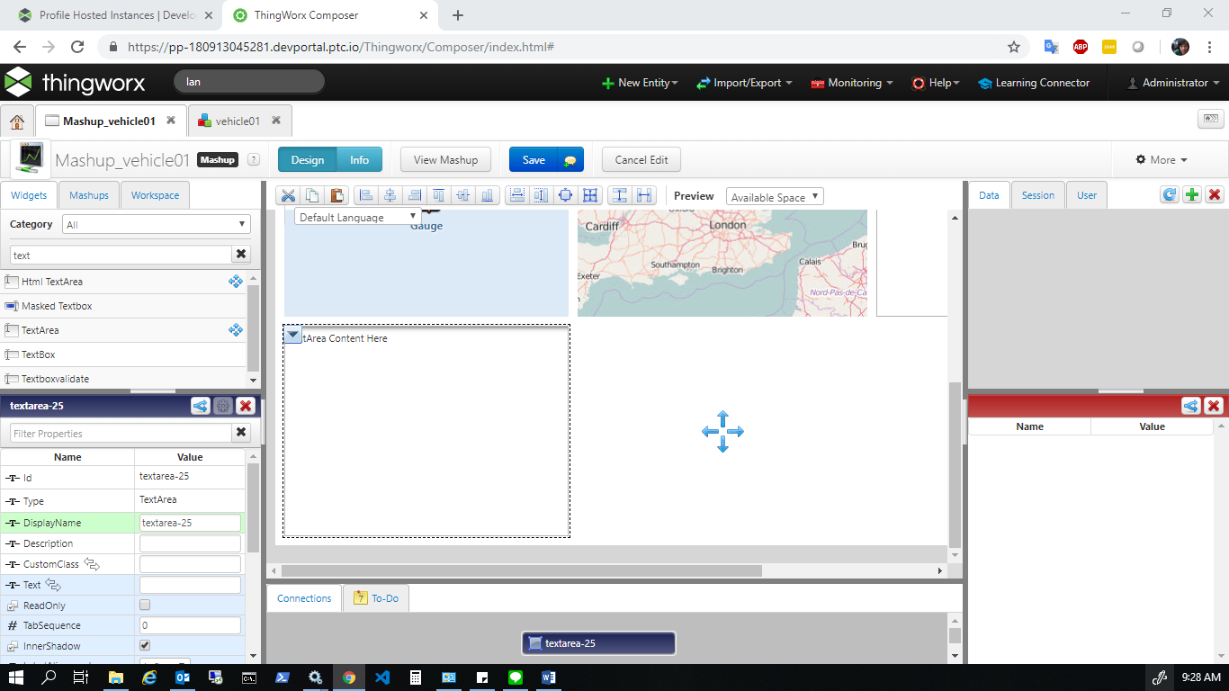
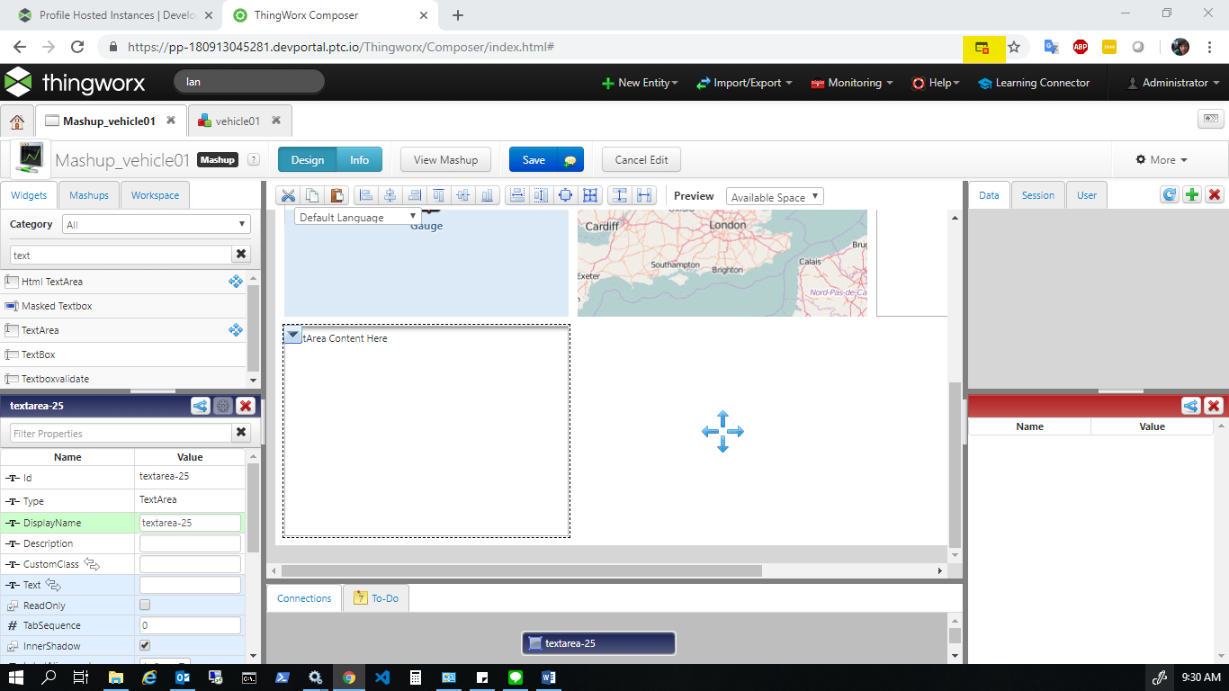
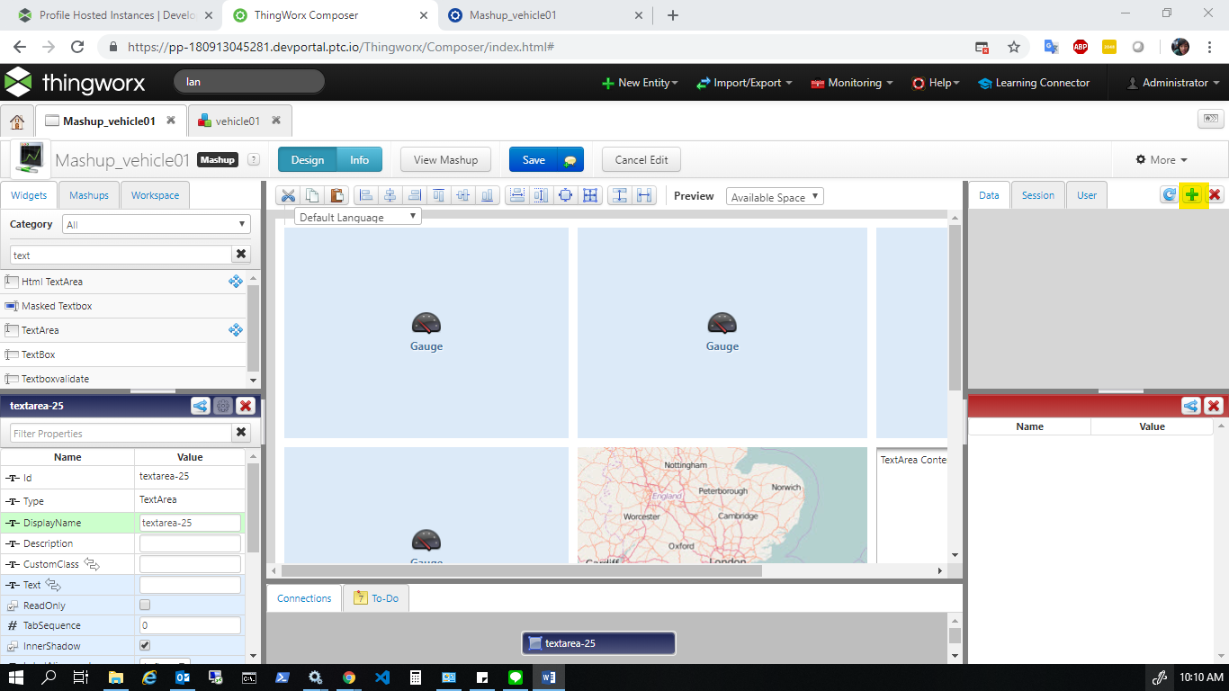
- จากนั้นทำการเพิ่ม TextArea โดยทำการคลิกลาก TextArea จากแถบ Widgets ไปยัง Layout ที่ต้องการดังภาพ

- เพิ่ม TextArea ตามหัวข้อ 38. อีกครั้ง จะได้ดังภาพ จากนั้นกด Save

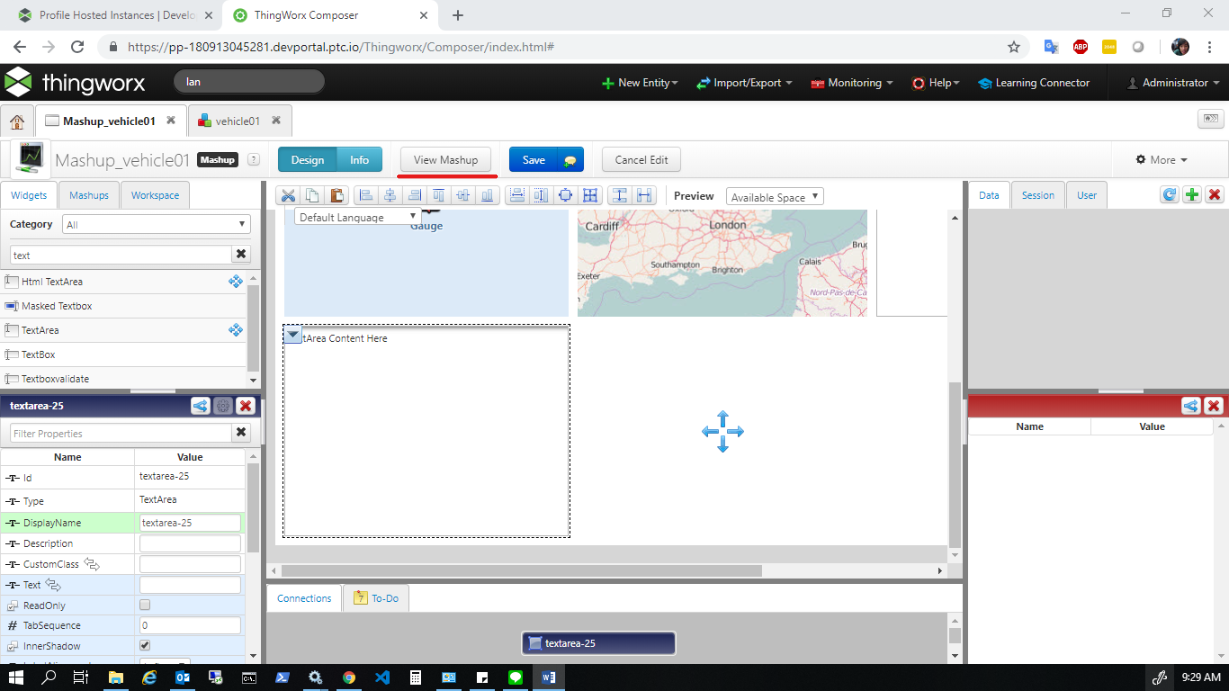
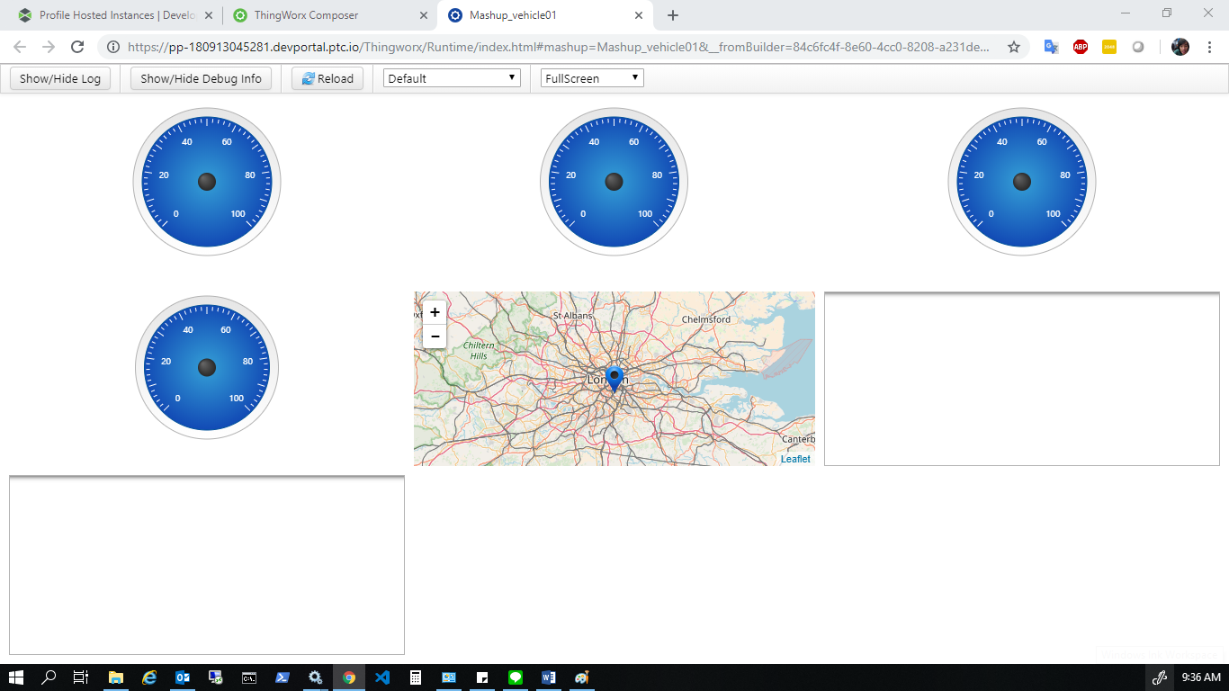
- กด View Mashup เพื่อทำการตรวจสอบหน้า Dashboard ที่เราสร้างขึ้น

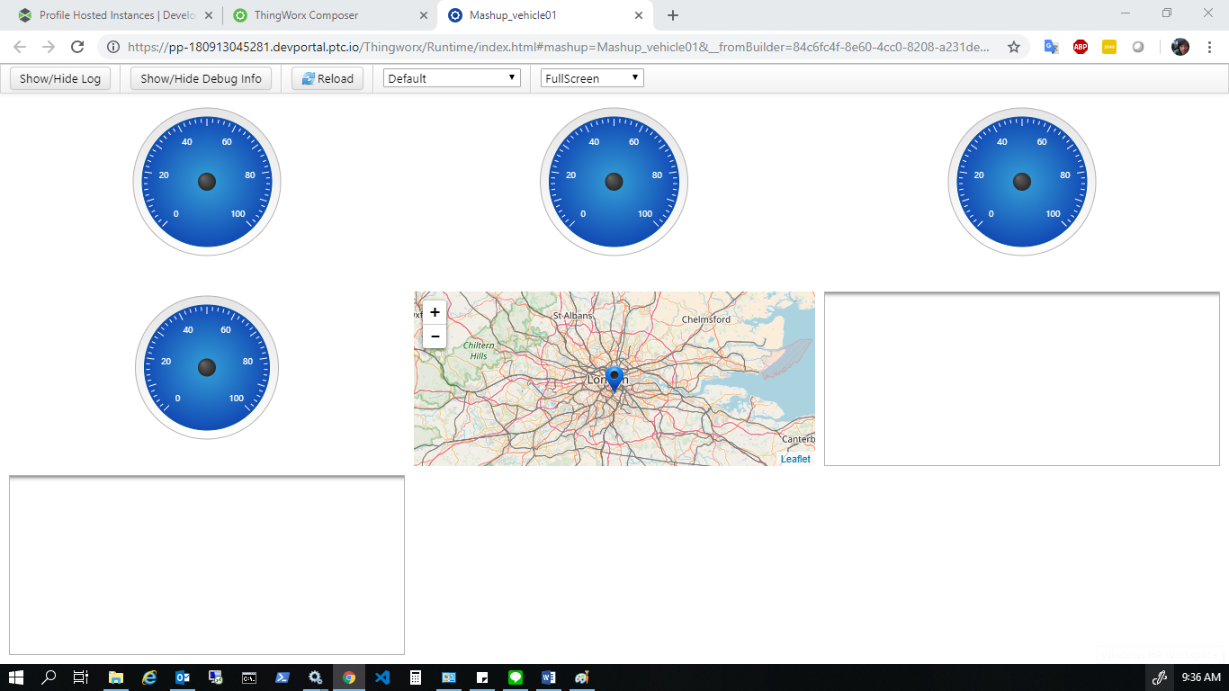
- จะมีหน้าต่างเพิ่มขึ้นมาใหม่ดังภาพ ถ้าหากไม่มีหน้าต่างใหม่ขึ้น ให้ทำตามหัวข้อ 42.

โดยเราสามารถปรับเปลี่ยนมุมมองได้ที่ช่องด้านบนตามในภาพ โดยให้เปลี่ยนเป็น iPad Landscape

- วิธีปลดล๊อค Pop up เมื่อกด View Mashup แล้วไม่มีหน้าต่างขึ้นมาใหม่ ทำได้โดยกดปุ่มตารางด้านขวาบนตามภาพ

คลิกเลือก Always allow pop-ups and redirects และกด Done

จากนั้นกด View Mashup อีกครั้ง จะปรากฎหน้าต่างใหม่ขึ้นมาดังภาพ

เชื่อมต่อข้อมูลจาก Thing เข้ากับ Mashup
หลังจากที่ผ่านในหัวข้อการ “สร้างส่วนประกอบที่จำเป็นบน ThingWorx” และ “สร้าง Dashboard ด้วย Mashup” เราจะมาทำการเชื่อมต่อข้อมูลจาก Thing เข้าสู่ Mashup เพื่อทำการแสดงผล
1.เปิดหน้า Mashup ที่เราทำการสร้างไว้แล้วในหัวข้อ “สร้าง Dashboard ด้วย Mashup” ดังภาพ

- กดปุ่มสัญญาลักษณ์ “+” ที่แถบ Entities ด้านขวาบนของจอภาพ เพื่อทำการเพิ่ม Service ที่ต้องการใช้งาน

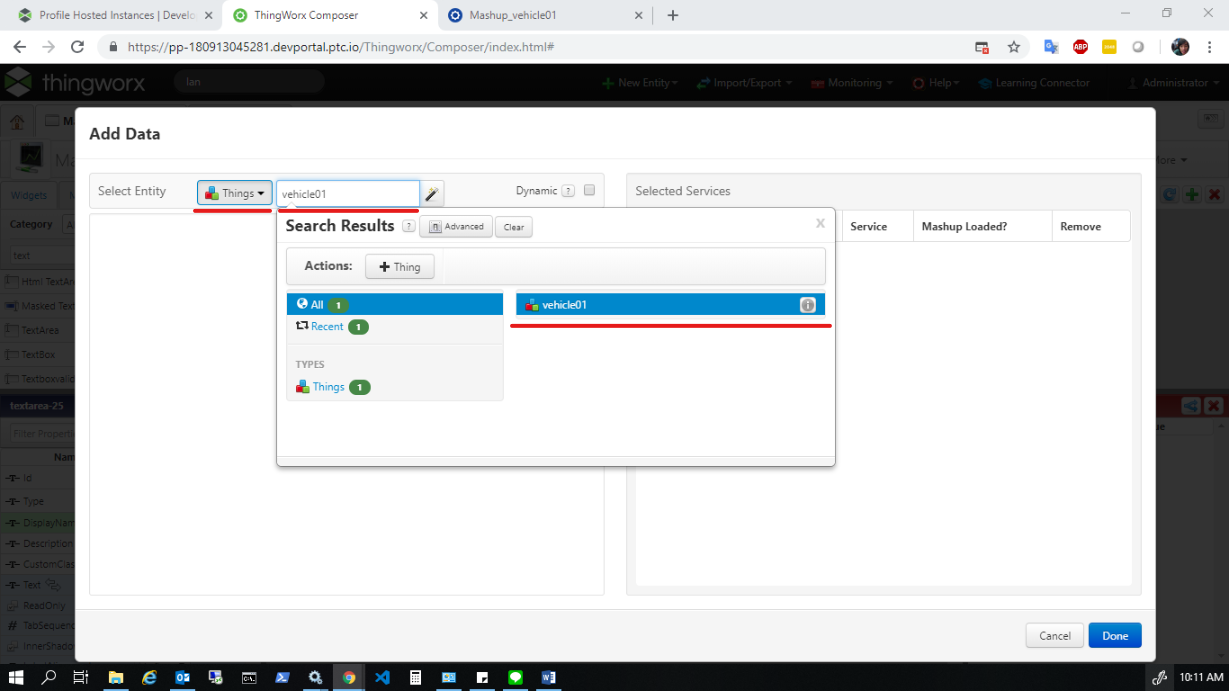
- เลือก Thing ที่ต้องการเชื่อมต่อข้อมูลกับ Mashup โดยเลือกและพิมพ์ชื่อตามในช่องดังภาพ

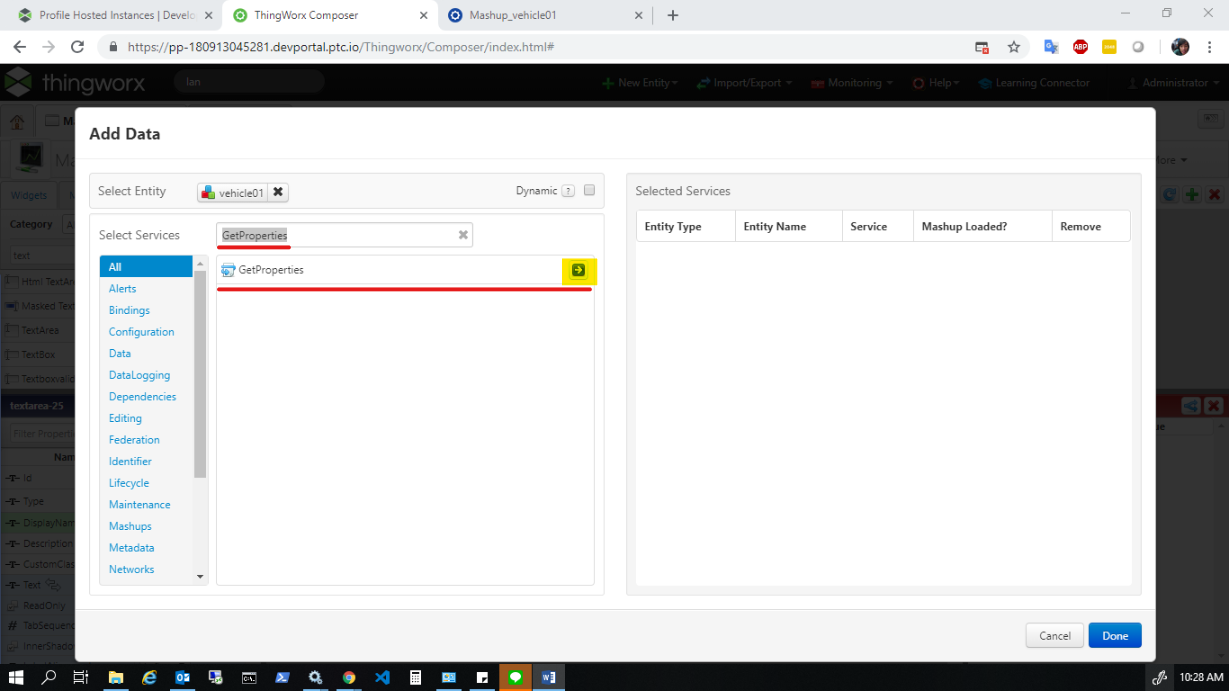
- ค้นหา Service ชื่อ “GetProperties” โดยพิมพ์ลงในช่องและกดสัญญาลักษณ์ลูกศรดังภาพ

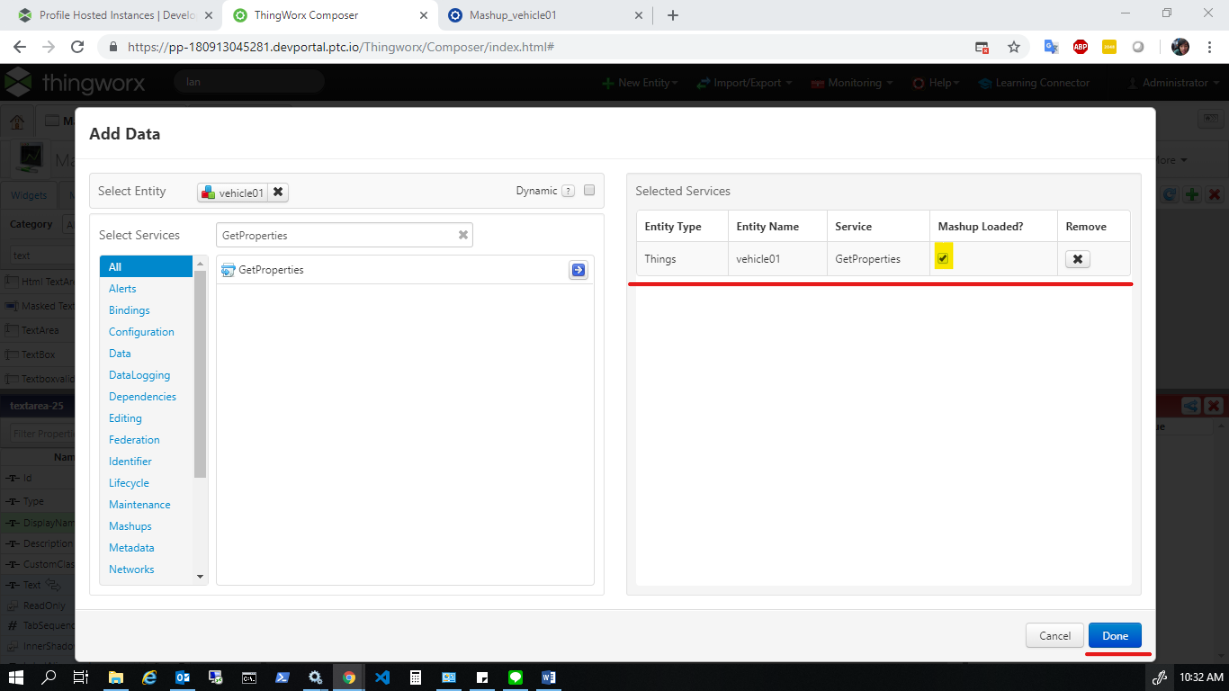
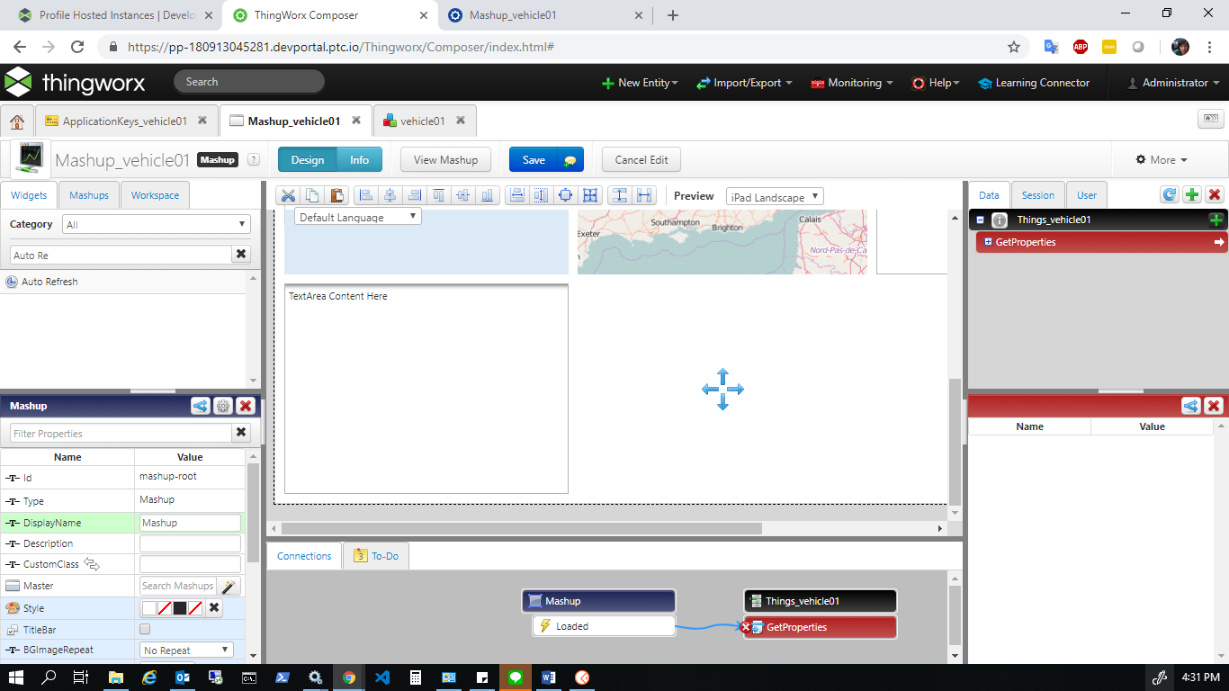
- เลือก Mashup Loaded และกด Done

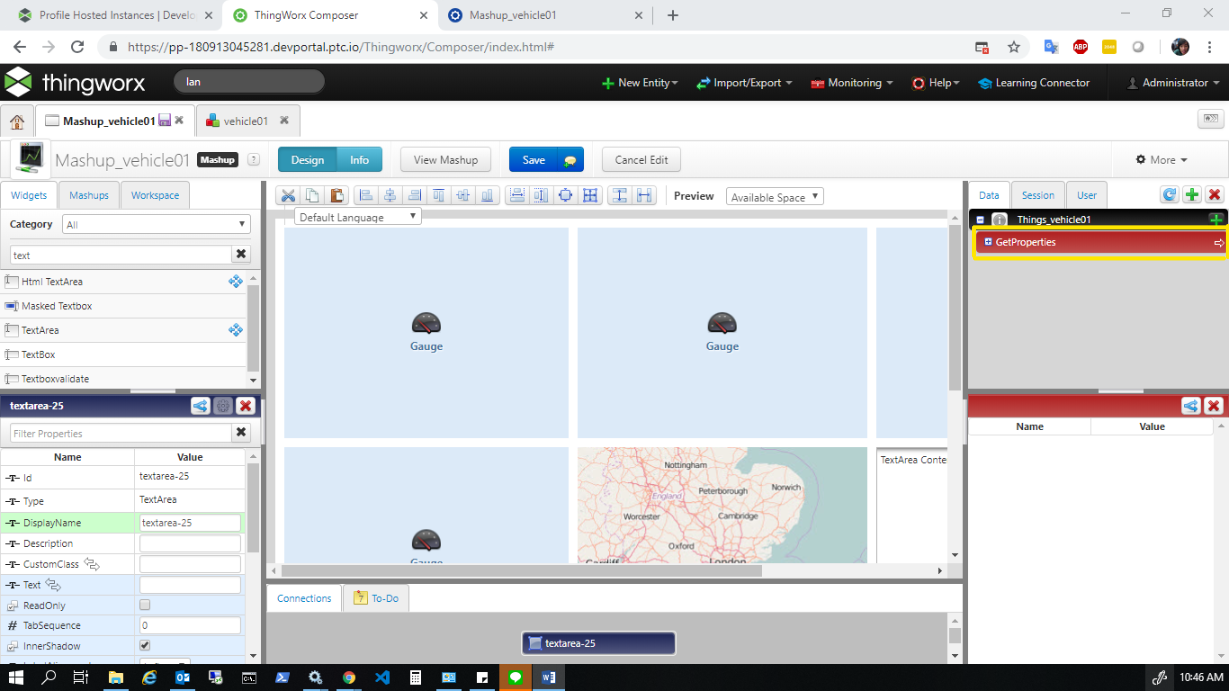
- จากนั้นจะมีชื่อ Service GetProperties เพิ่มขึ้นมาที่แถบ Entities ทางด้านขวาดังภาพ

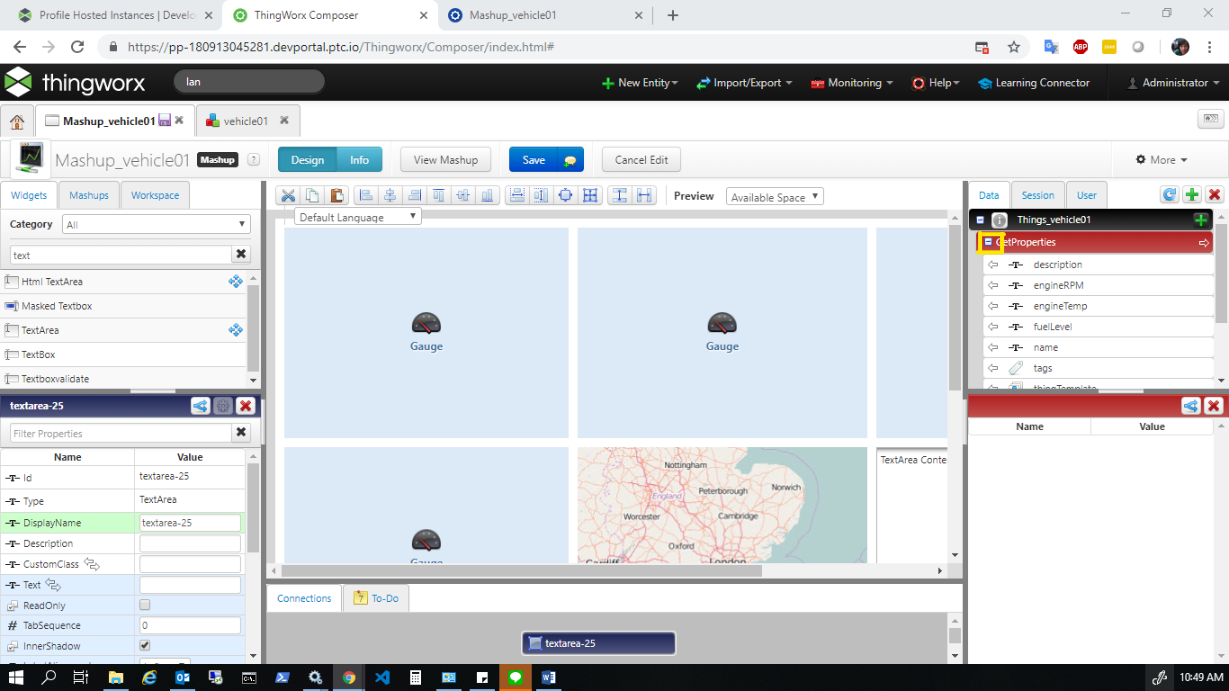
- เพิ่มข้อมูลกจาก Service เข้าไปที่ Gauge โดยกดสัญญาลักษณ์ “+” ของ Service GetProperties ที่แถบ Entities ด้านขวาดังภาพ

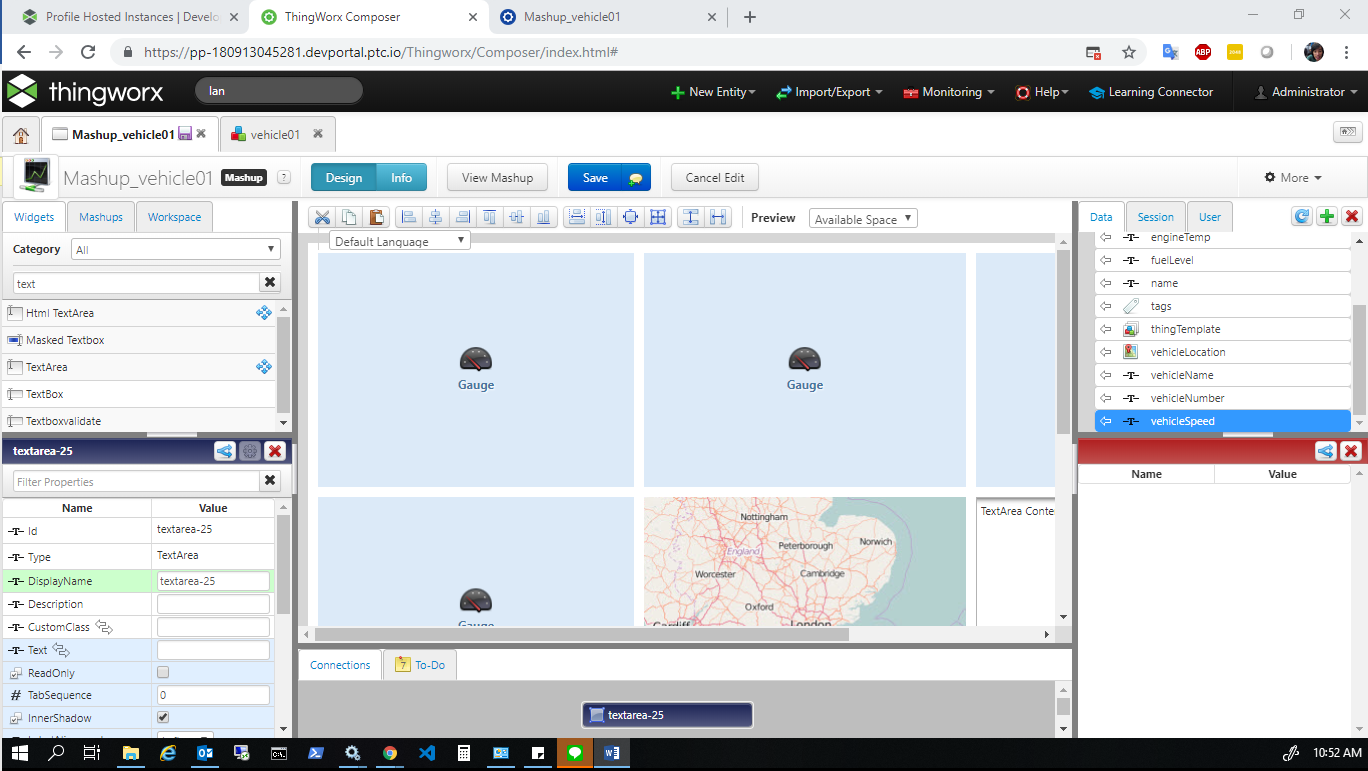
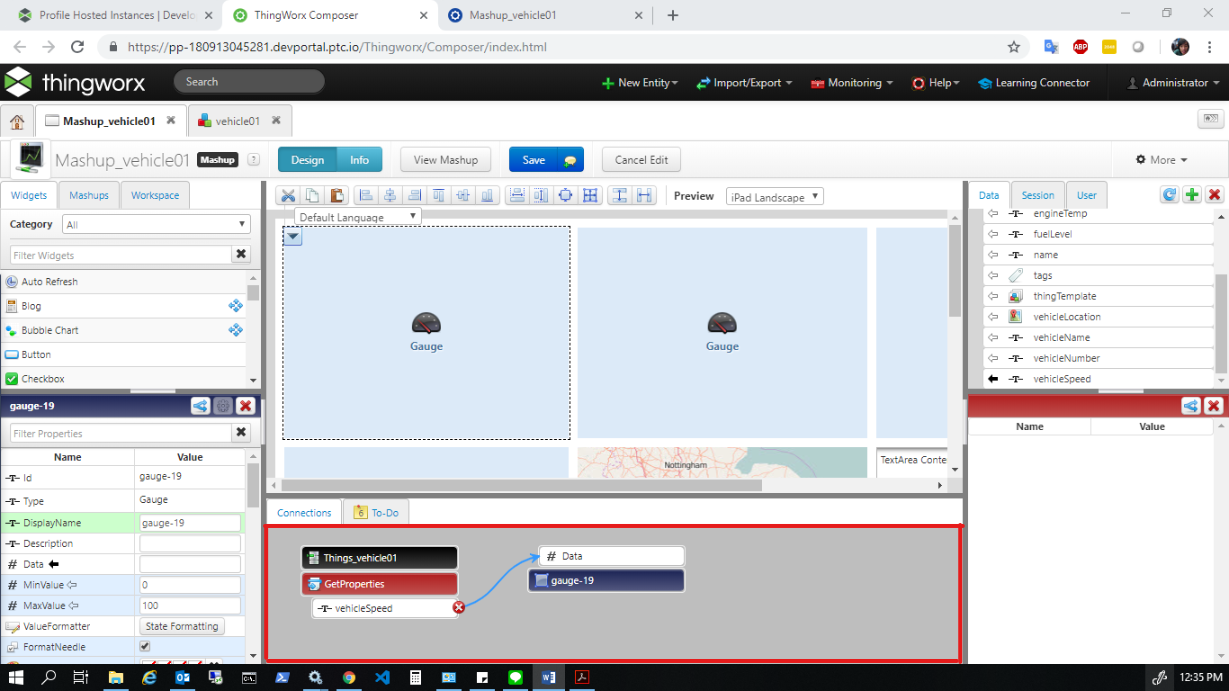
- เพิ่ม Properties “vehicleSpeed” เข้าไปที่ Gauge ตัวที่ 1 โดยลากจากแถบ Entities ไปใส่ใน Gauge ดังภาพ

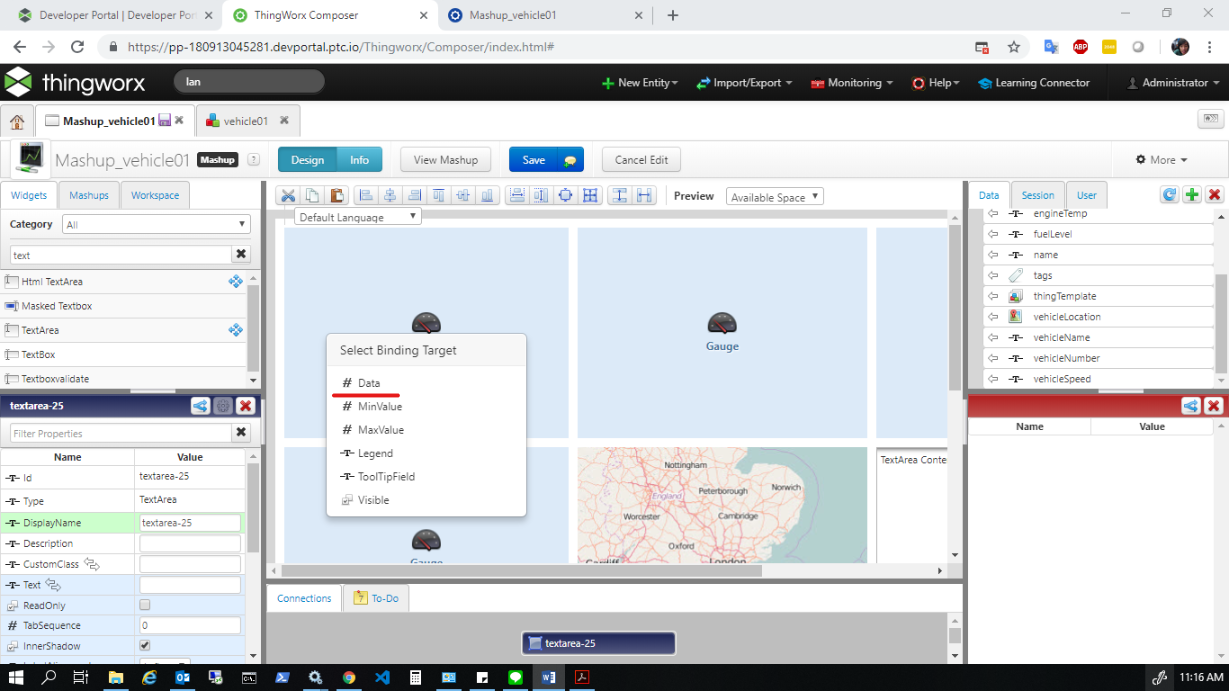
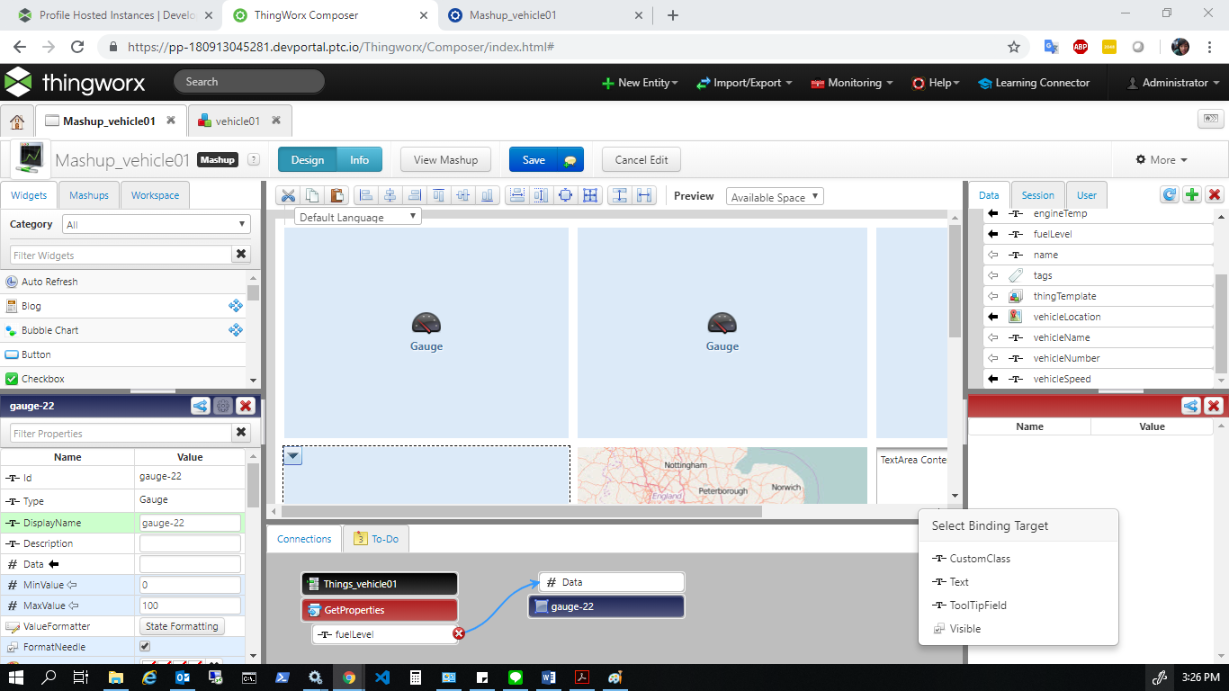
- หลังจากที่ลาก Properties ไปใส่ใน Gauge จะมีหน้าต่างเพิ่มขึ้นมาให้เลือกตำแหน่งที่ต้องการแสดงผลข้อมูล โดยเลือกที่ Data ดังภาพ

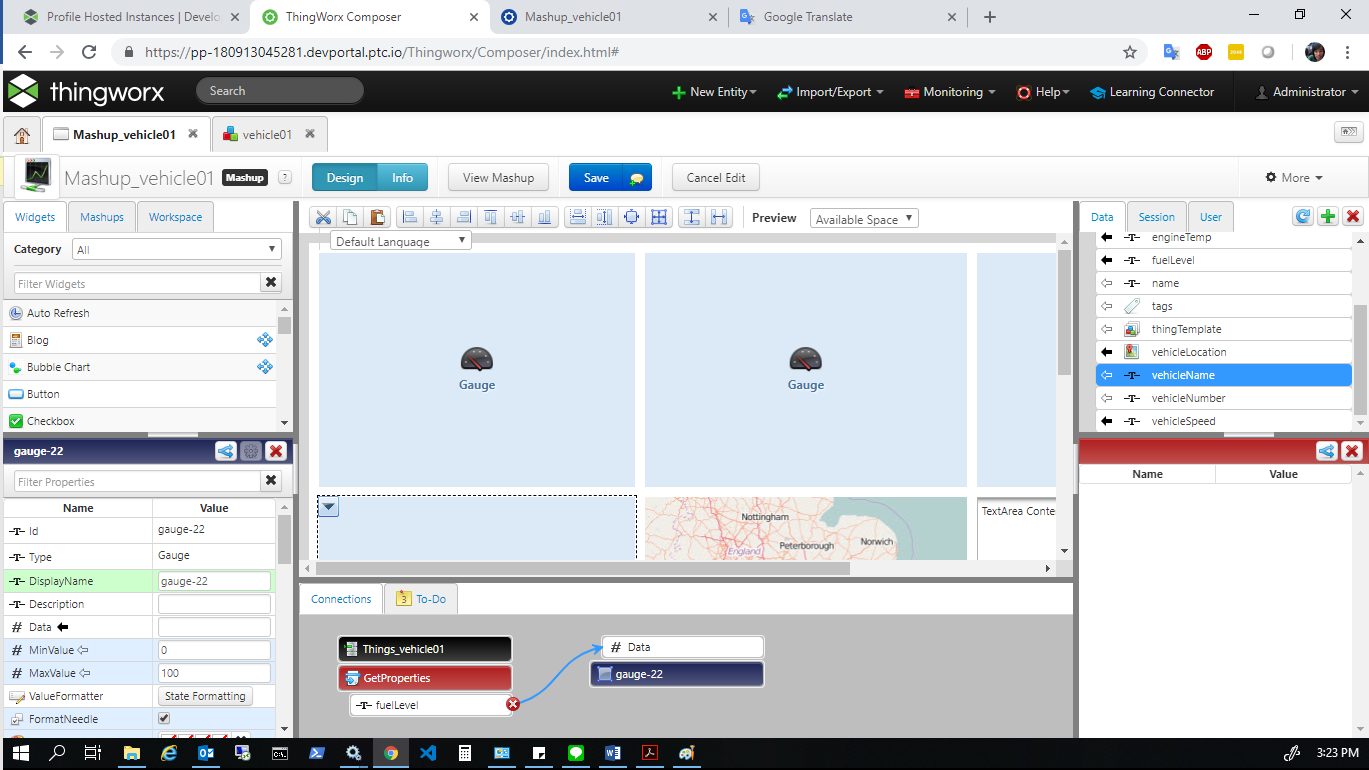
- หลังจากที่เลือกเสร็จแล้ว ในแถม Connection ด้านล่างจะมี Flow chart แสดงขึ้นมาดังภาพ โดยทำขั้นตอนนี้จนเชื่อมต่อข้อมูลครบทั้ง 4 Gauge
1. vehicleSpeed
2. engineRPM
3. engineTemp
4. fuelLevel

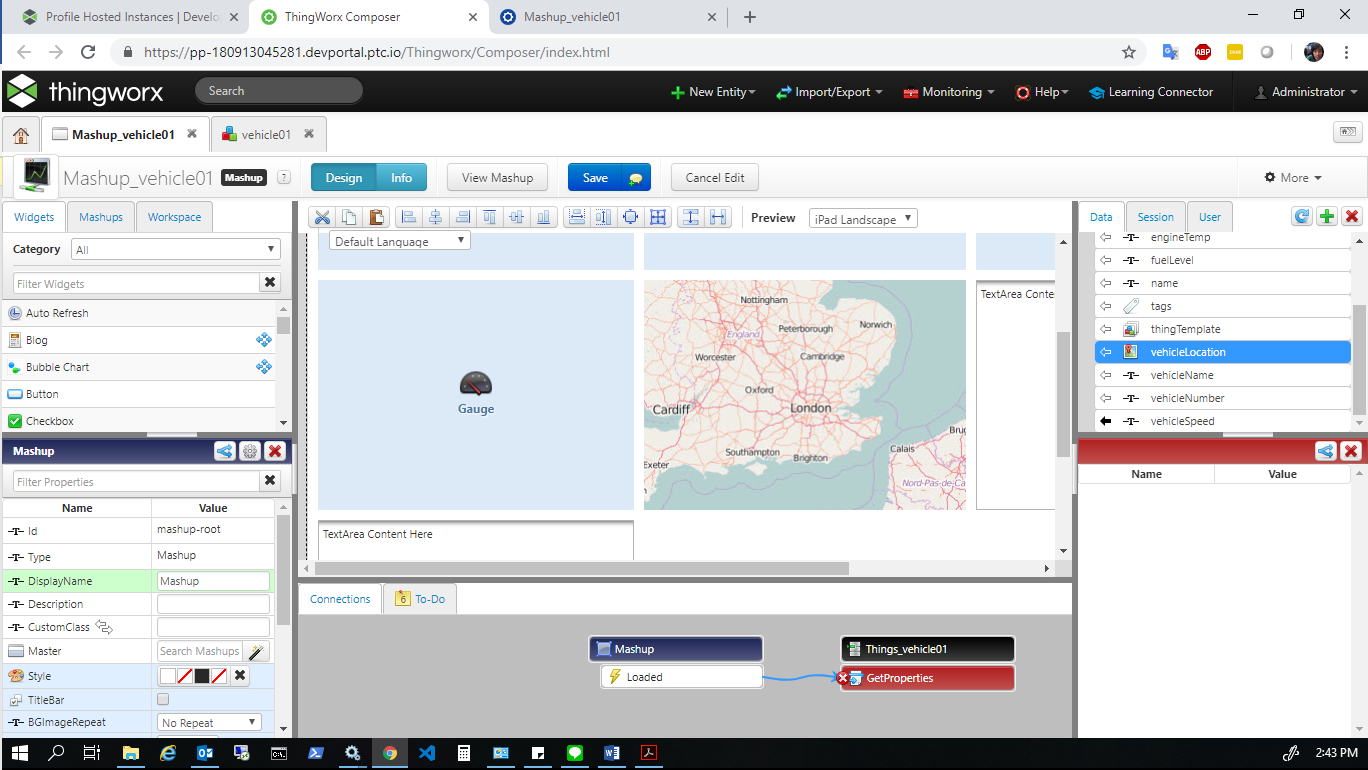
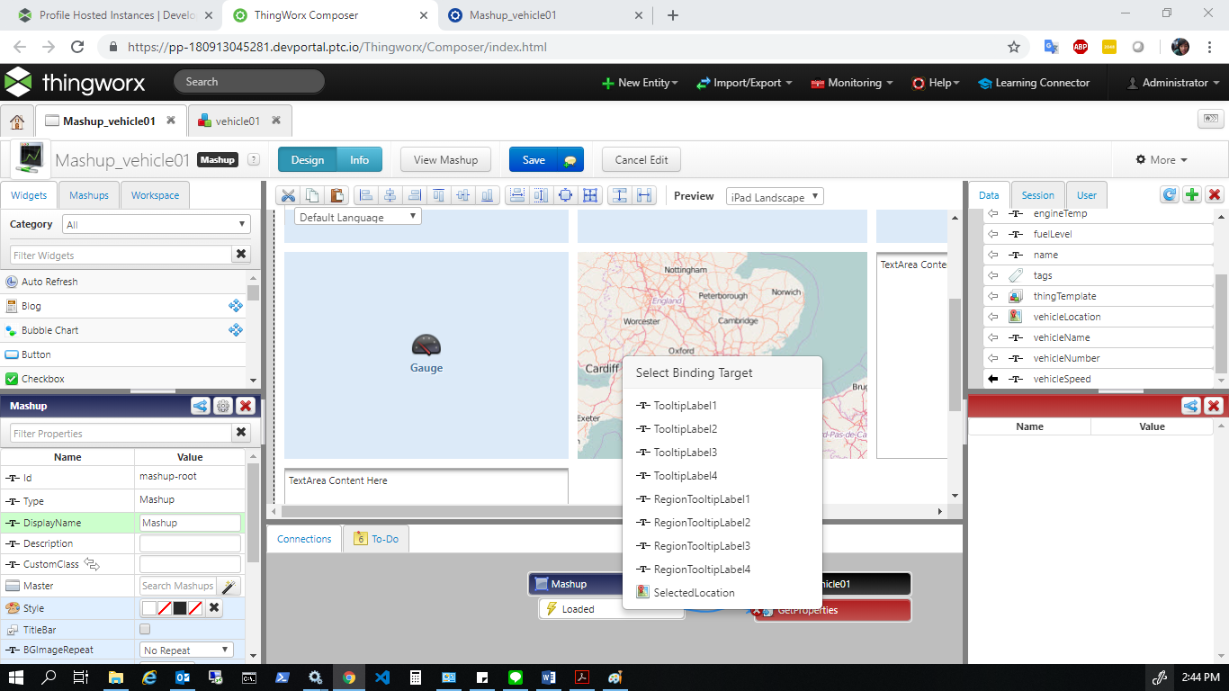
- เชื่อมต่อข้อมูลตำแหน่งที่ตั้งจาก Thing เข้ากับ Map โดยลากจากแถบ Entities ไปใส่ใน OpenStreetMap ดังภาพ

จากนั้นเลือก SelectedLocation ดังภาพ

- เชื่อมต่อข้อมูลข้อความจาก Thing เข้ากับ TextArea โดยลากจากแถบ Entities ไปใส่ใน TextArea ดังภาพ

จากนั้นเลือก Text ดังภาพ

โดยทำขั้นตอนนี้ทั้ง 2 Properties
1. vehicleName
2. vehicleNumber
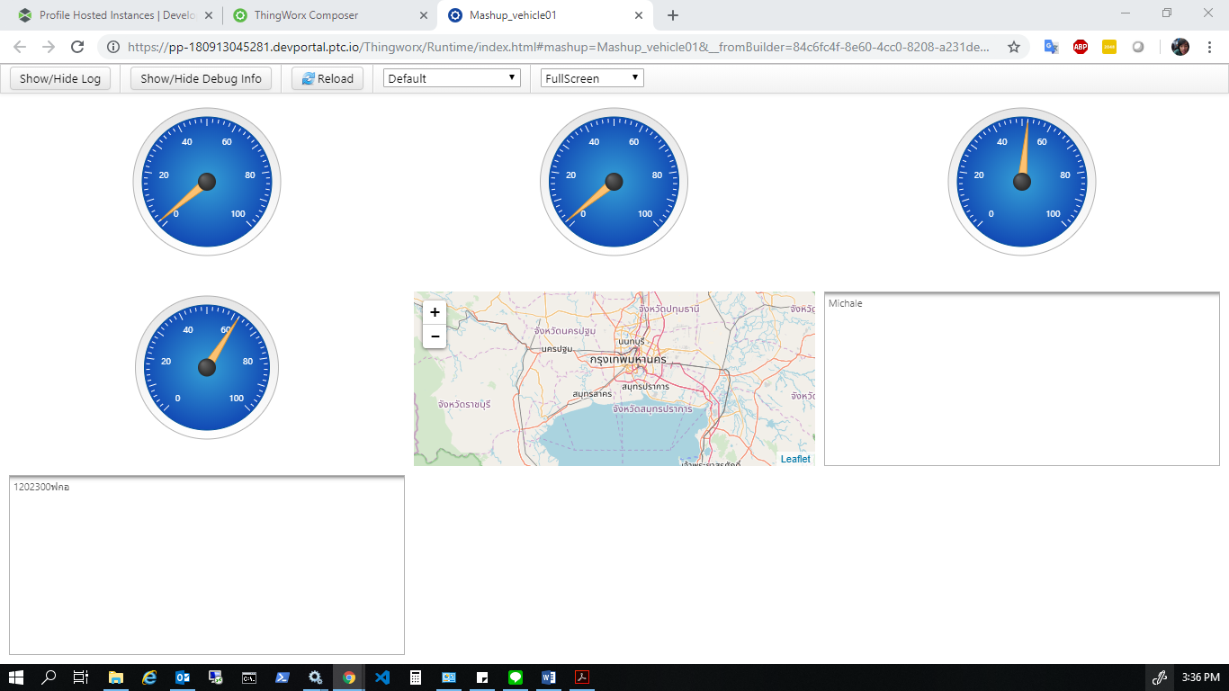
- กด Save และกด View Mashup เพื่อดูตัวอย่าง

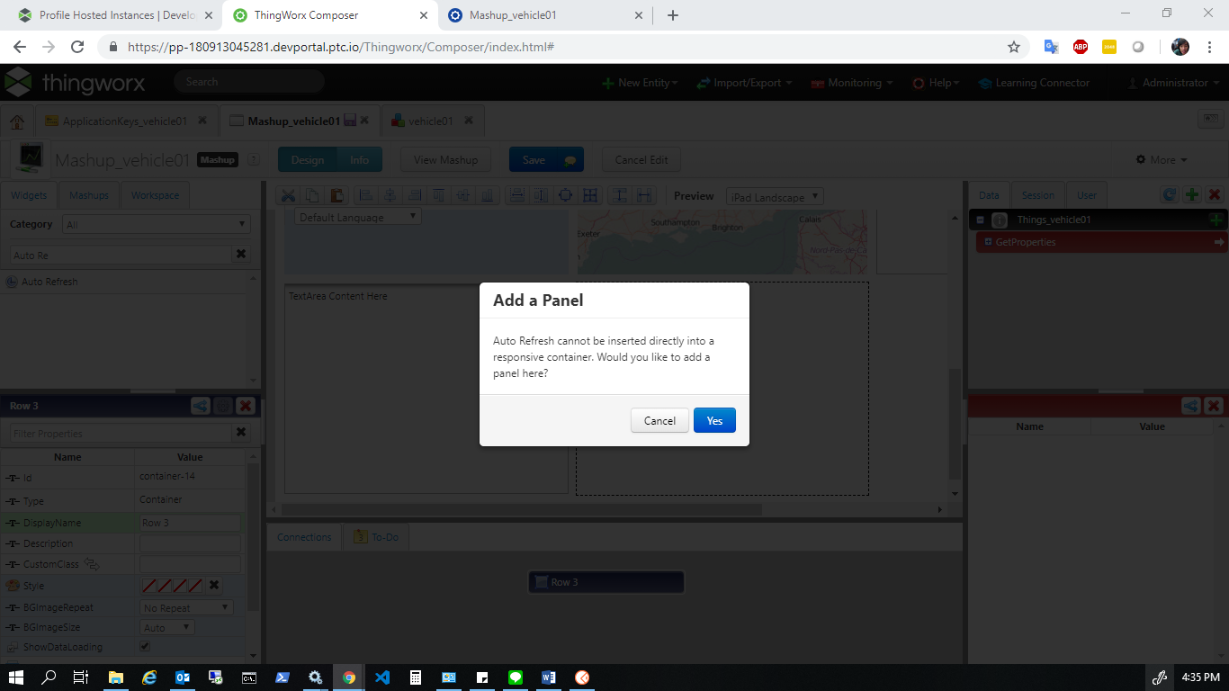
- หลังจากที่เราได้ Dashboard จากวิธีการด้านบน ตัว Dashboard นั้นจะไม่มีการเรียกค่าซ้ำแบบอัตโนมัติ ( Auto Refresh ) โดยให้เราทำการเพิ่ม Widget ชื่อ Auto Refresh เข้าไปใน Layout ที่ว่างดังภาพ

จากนั้นจะมีหน้าต่างขึ้นมาแจ้งเตือนให้กด Yes

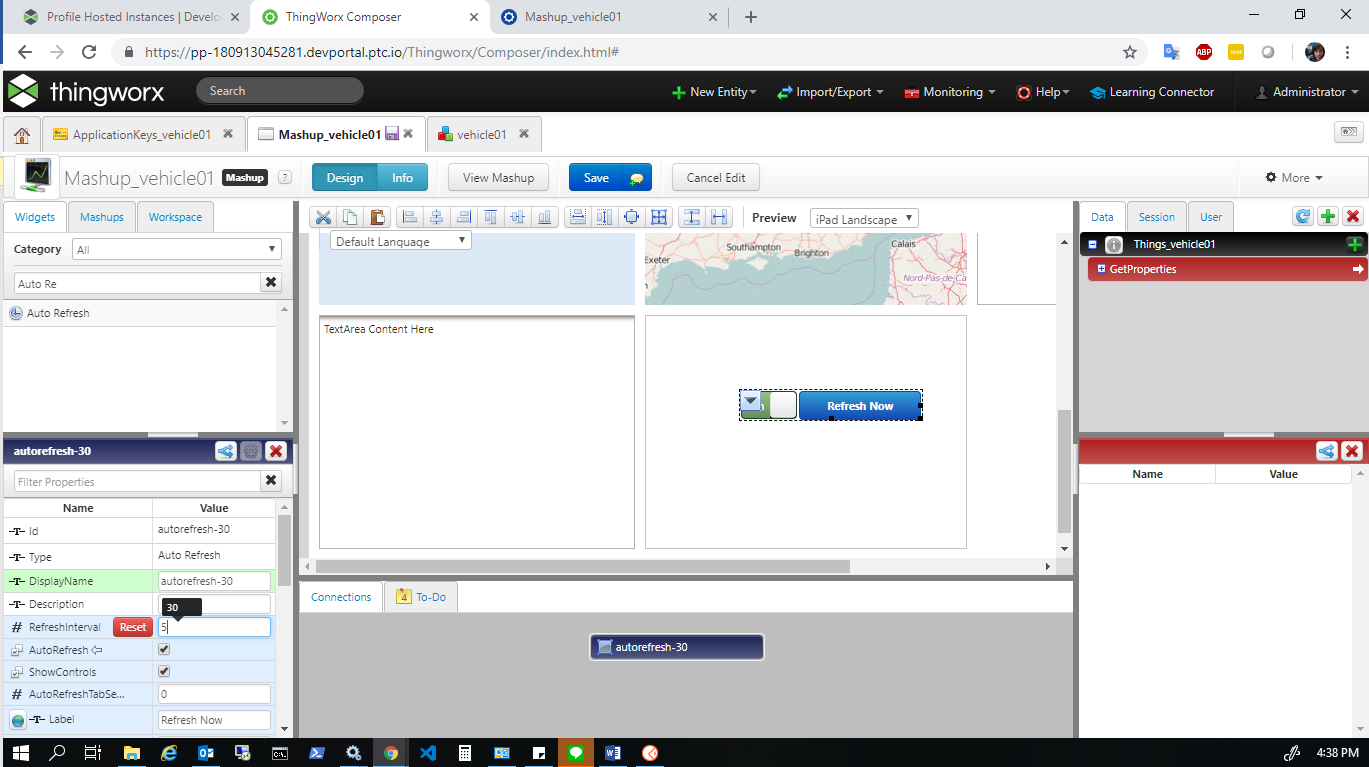
- ตั้งค่าเวลาของการอัพเดทข้อมูลโดยกดที่ Widget : AutoRefresh และตั้งค่า RefreshInterval ตามที่เราต้องการ หน่วยของเวลาเป็นวินาที โดยค่าที่แนะนำคือ 5 วินาที ดังภาพ

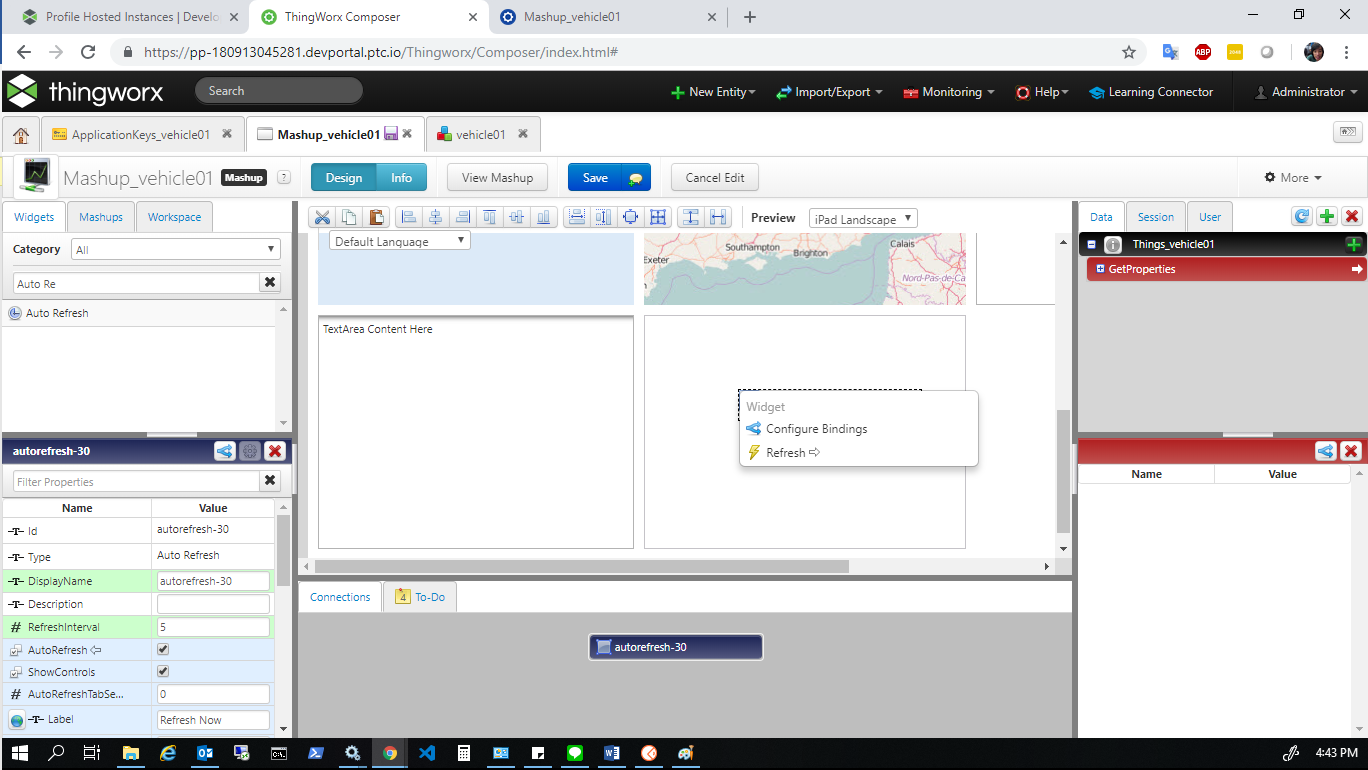
- เชื่อมต่อ Service โดยกดที่ลูกศรชี้ลงของ Widget : AutoRefresh และลาก Service : Refresh ไปที่ Service : GetProperties ในแทบ Entities ด้านขวา ดังภาพ

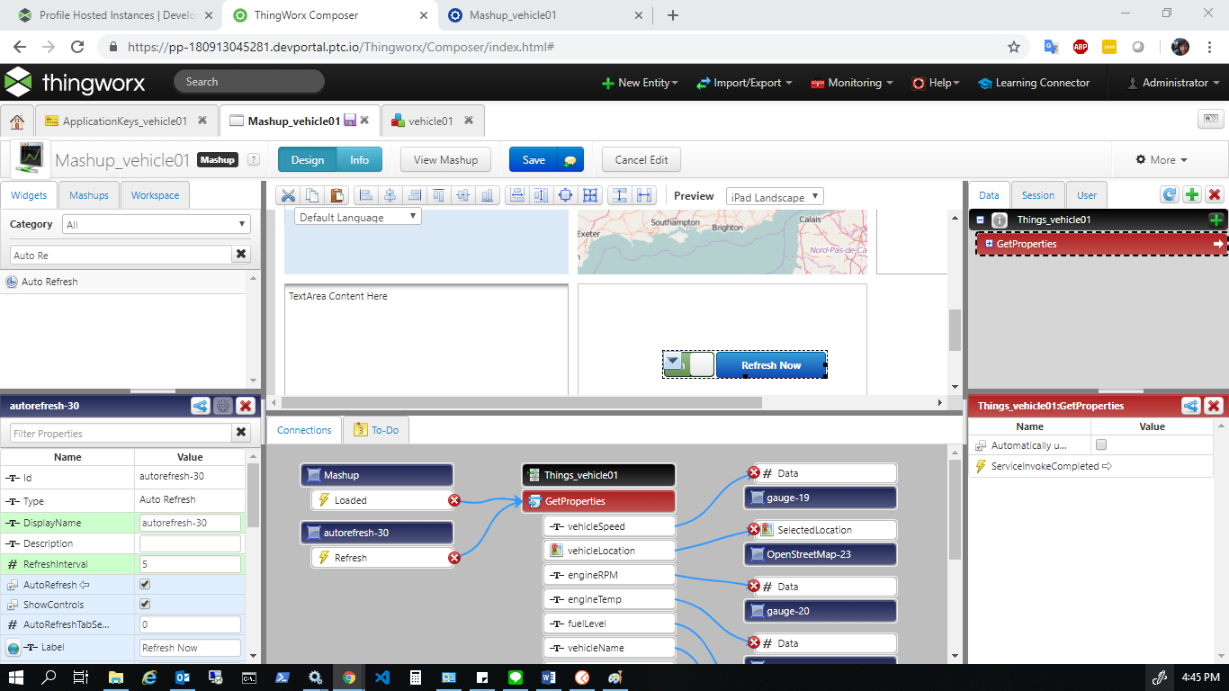
จากนั้นแทบ Connection ด้านล่างจะขึ้นดังภาพเป็นอันเสร็จ จากนั้นกด View Mashup เพื่อตรวจสอบการทำงาน โดยเราสามารถทดสอบปรับเปลี่ยนค่าโดยใช้ Postman ตามหัวข้อทดสอบส่งข้อมูลขึ้น ThingWorx ด้วย Postman ขั้นตอนที่ 18 – 20 ด้านบนได้

ติดต่อเราได้ที่
โทร 02-089-4145 (จ-ศ 8.30 – 17.00 น.)
ติดต่อได้ทุกเวลาโทร 097-158-8174
เว็บไซต์ https://metrosystems-des.com/
Facebook https://www.facebook.com/metrothingworx/
YouTube https://www.youtube.com/channel/UC5Vu0dePMAb9DcJmvzFpmJw

